Note
Updated : 2021-07-17
Attention
This is outdated. This technique is pre-2021. New one is gtag. This youtube video has clear instructions on setting up GatsbyJS & GA4
Analytics, todays world is driven by it. People want to see graphs, beautiful dashboard, trendlines and from the look of it last decade is totally dedicated to evolution of Warehousing in IT, it went from Normal Data Warehousing to Data Lakes. Sort of looks like, purposefully all these Cloud providers and these startup developers, dumped their log data in their own format which only they can understand and they call it unstructured as there is no standard. Processing these logs itself is a business for many.
Todays topic deals with the first part, sleepless nights and whats the purpose in life. Little analytics to know, is my website “Still a Ninja”. I am expecting count of users to be 1(thats me).
Analytics is the discovery, interpretation, and communication of meaningful patterns in data. It also entails applying data patterns towards effective decision making. In other words, analytics can be understood as the connection between data and effective decision making within an organization.
Steps to setup Google Analytics
-
Go to Google Analytics website
-
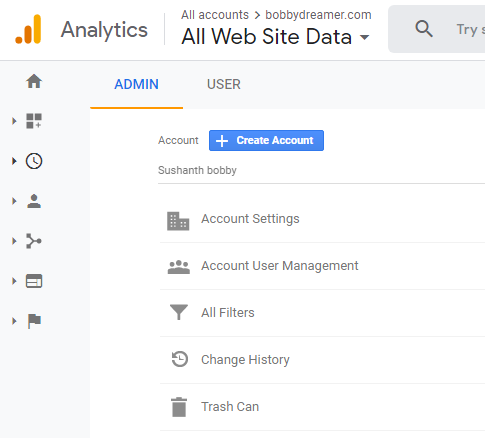
Click “Create account”

-
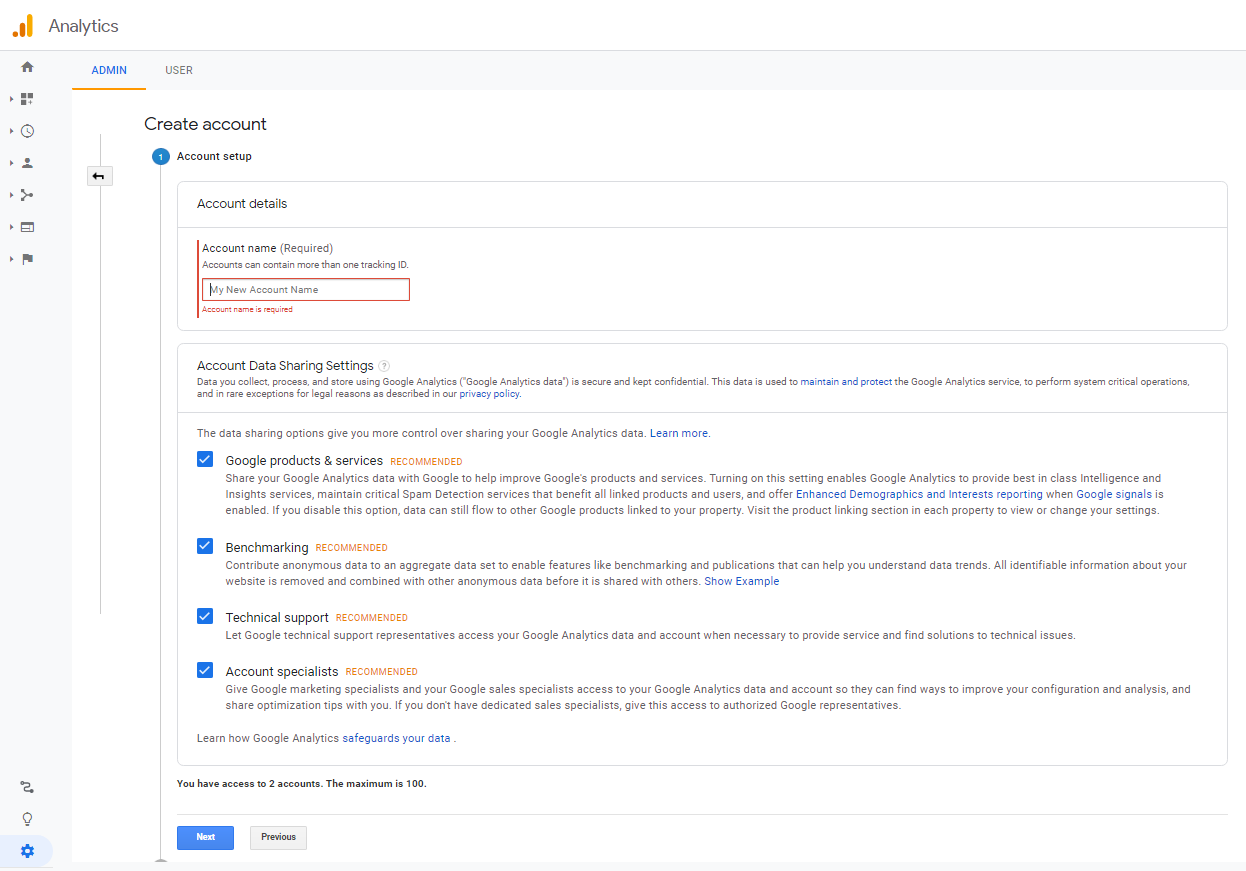
Enter account name

-
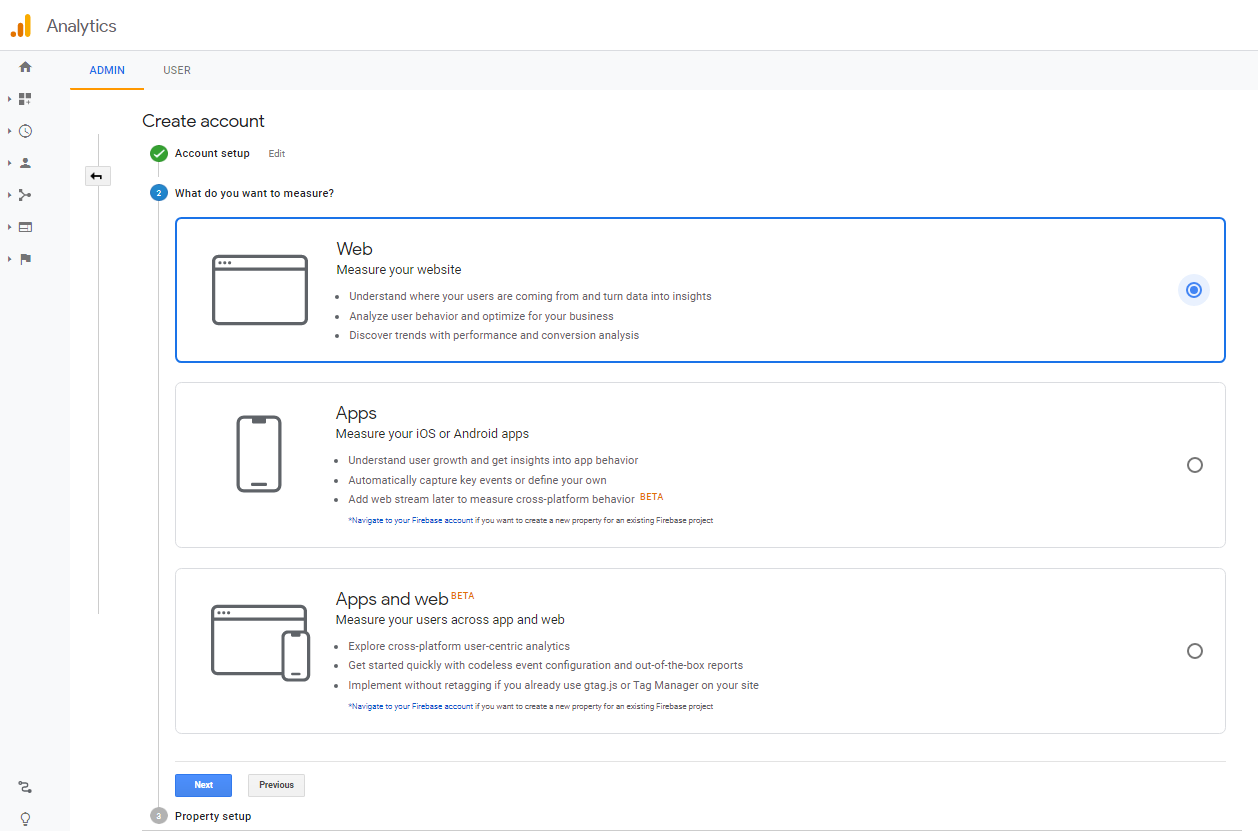
Choose “What do you want to measure ?” Web in my case as it a site.

-
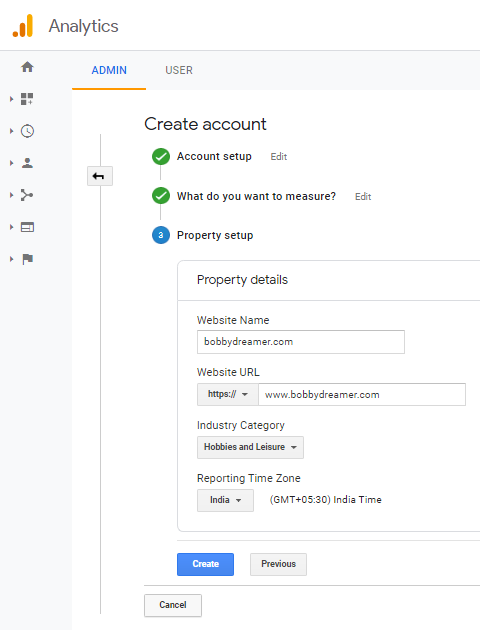
Enter property details like site name

-
Accept Google Analytics Terms of Service Agreement
-
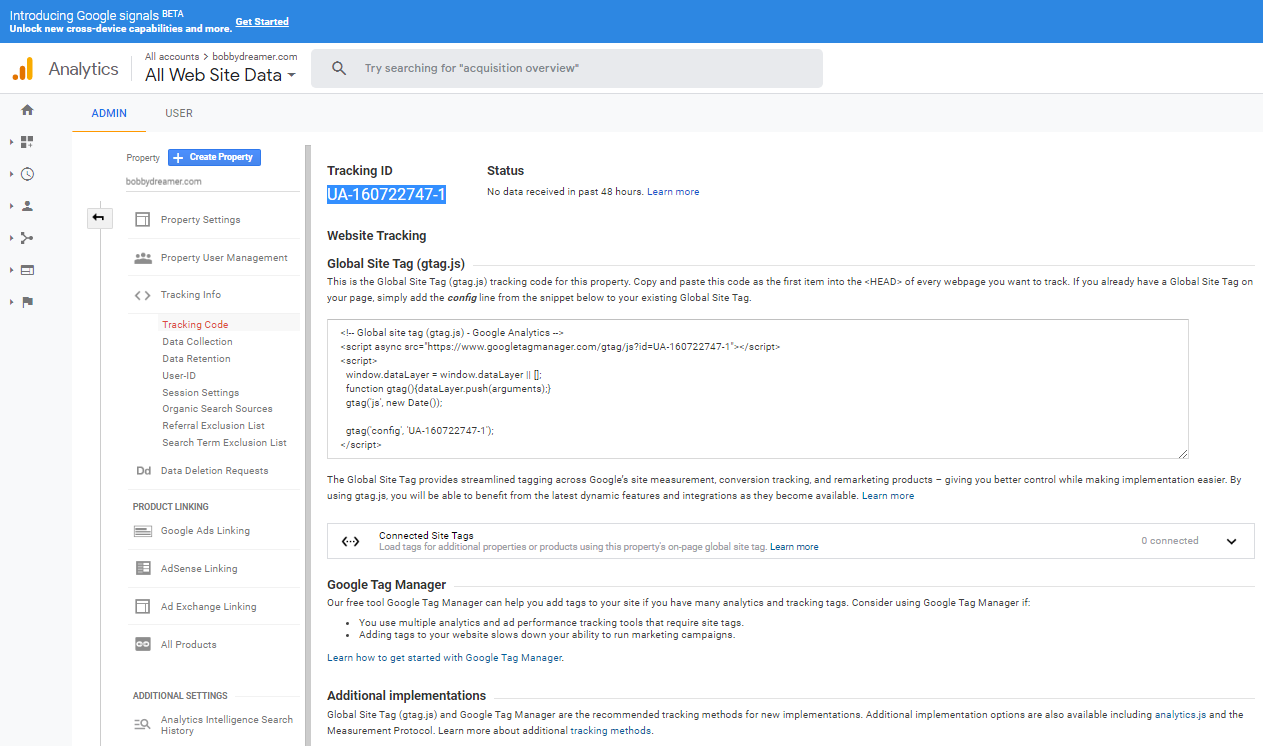
Tracking ID can be seen on the right side of the screen. It can also be found in
Admin -> Property section -> Tracking Info -> Tracking code
-
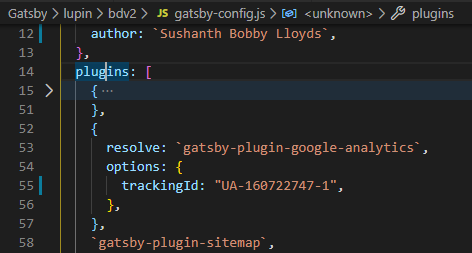
Once you have the Tracking ID, you can add that to
gatsby-config.jsto get the statistics of your site.
Discovery mode ON
- 28/03/2020 : Till this point, i don’t know what Google Analytics is and What kind of thing it does produce.