There are couple of methods for sending verification emails in firebase
- Calling
sendEmailVerification()from the Firebase client - Calling
generateEmailVerificationLink()to generate link from Admin SDK(Server side) and send email using any Email Delivery Service of your choice. (e.g., SendGrid)
Here we are going to have a look at the first method.
Working example can be found in Firebase Experiments : Authentication and its a single page example, so source code is just there.
# Sending verification emails via Firebase
-
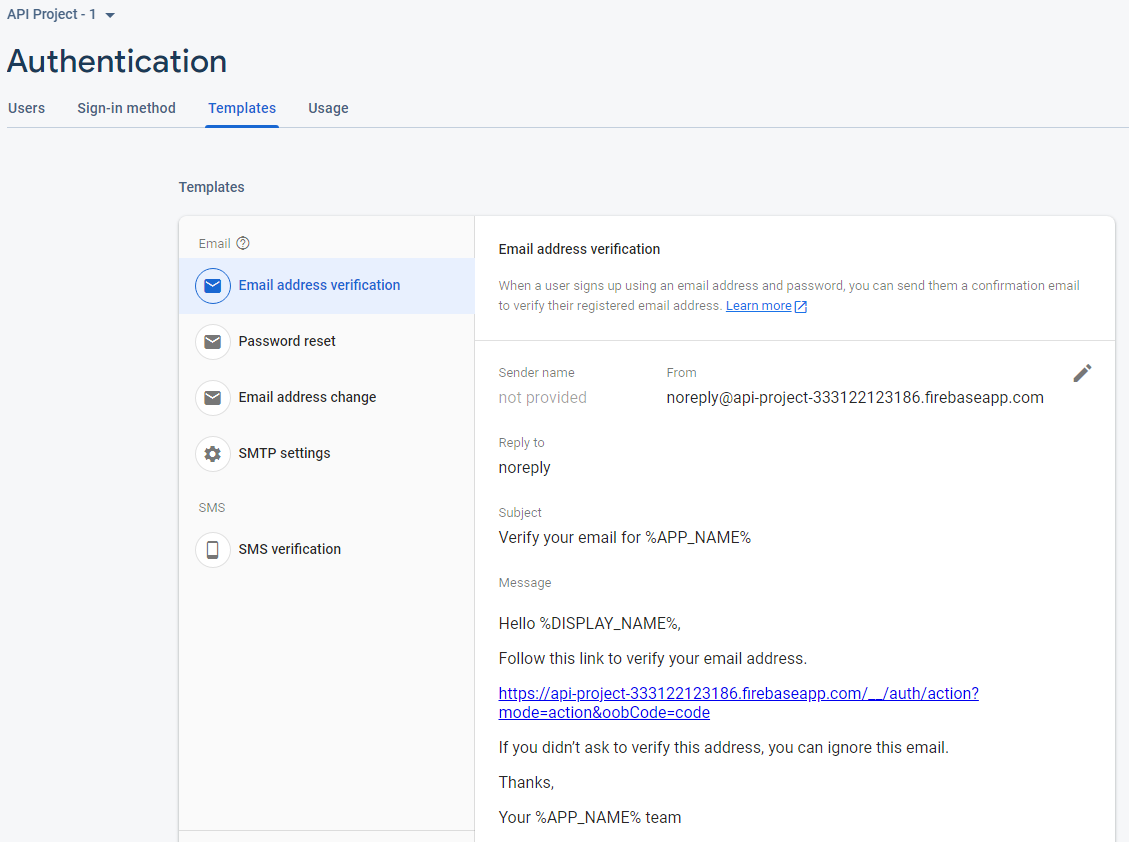
Email verification template can be found by following path
Firebase console --> Authentication(In Build left sidebar) --> Templates ( Tab on right next to Sign-in method) -
Currently i am making no changes to the format.

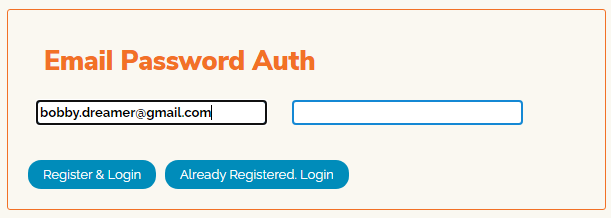
- Here for testing purposes, i have logged in gmail using Email Password mechanism, if i login via gmail, it will be automatically verified. So i am going for this approach.
-
Typing the email and password(doesn’t have to be the actual gmail password) and click Register & Login

-
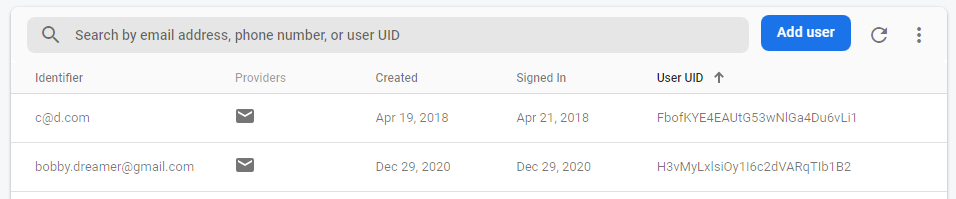
In Firebase Authentication Users tabs you can see the new user added with provider as email

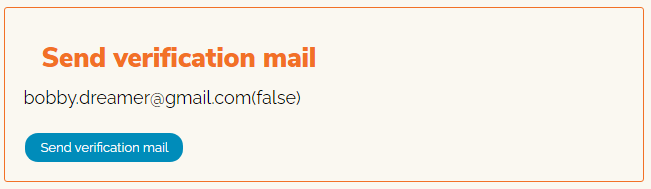
- Sending verification email. Notice the false, thats the value in emailVerified field

Here is the code behind the Send verification mail button
btnSVE.addEventListener("click", fbSendVerificationEmail, false);
/* Send verification email
––––––––––––––––––––––––––––––––––––––––––––––––––----------------------- */
function fbSendVerificationEmail(){
const auth = firebase.auth().currentUser;
auth.sendEmailVerification().then(function() {
// Email sent.
txtVEA.innerHTML = 'Verification email sent to ' + auth.email;
}).catch(function(error) {
// An error happened.
txtVEA.innerHTML = 'Error occured';
});
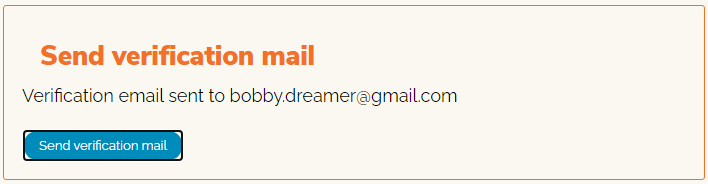
}Once i click the button, i get the following output when the functione executed successfully

-
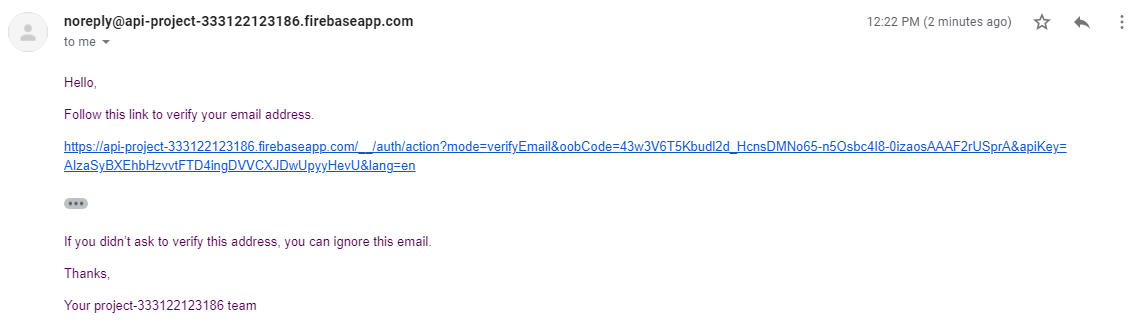
Received the verification email as below,

-
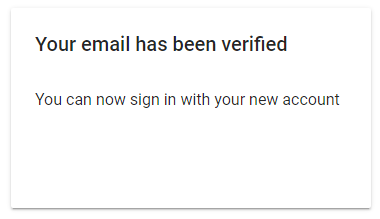
On clicking the link

-
On refreshing the page again. Notice the true, thats the value in emailVerified field now.