Created on: 2020-03-19
I always liked designers and architects, very creative people. In web technology, man there are a lot of creative people with fantastic ideas and designs. For me, it sort of became a practise, whenever i see a new things like designs, css effects, color palette, way of ordering elements, UI designs, responsiveness, i take a screenshots, save the links and some times inspect the element how they did this, sometimes i even go to the extent of searching for it in youtube and watch the live coding and hear comments to learn their coding style. I have truly become a fan of lot of people subscribed to their newsletters/channels and read their articles whenever its out.
So when i decided to make a new version of my website, i am basically going to go though all the things i have collected overtime. From the look of it, i got to know, its going to be a lengthy and tedious process as i have collected too many things and got to know some of the links are not working anymore and sites have been upgraded, so sometimes, the reason why saved up that link is not there anymore. Feel like an idiot sometimes, as i should have taken a screenshot instead of saving up the link.
Here are some things i have collected between 2018 - 2020. Its just unorganized collection of things. For this, i used stash.bobbydreamer.com, a small note taking app i had built using javascript & firebase, this seriously served its purpose.
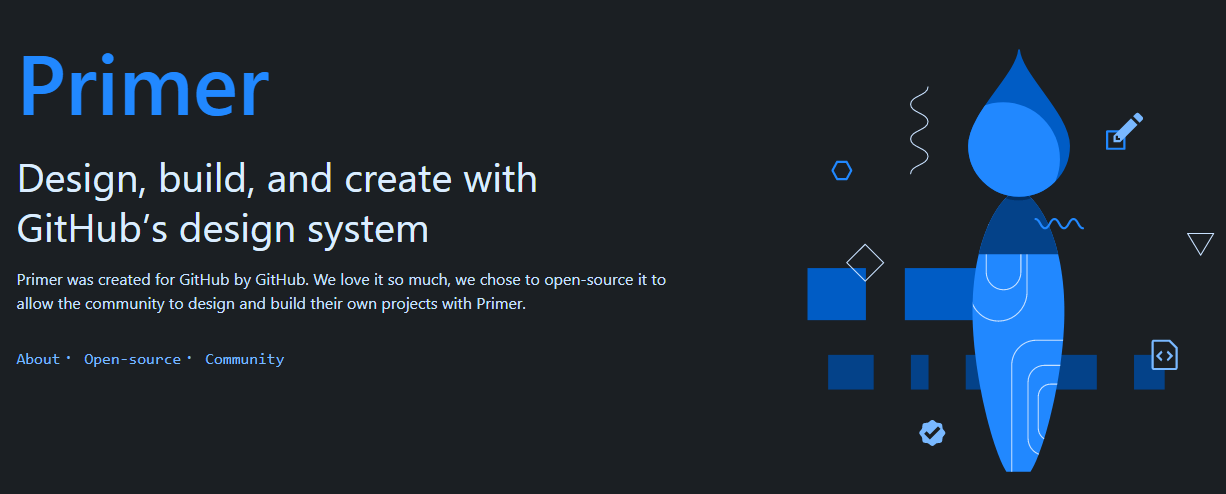
Body background
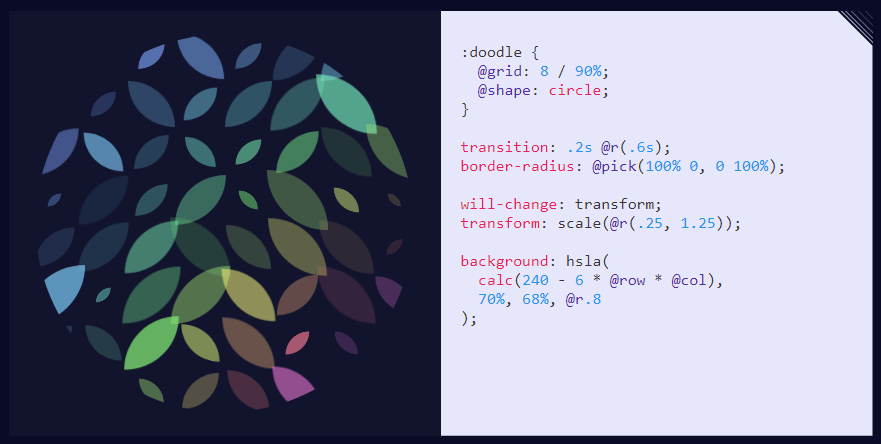
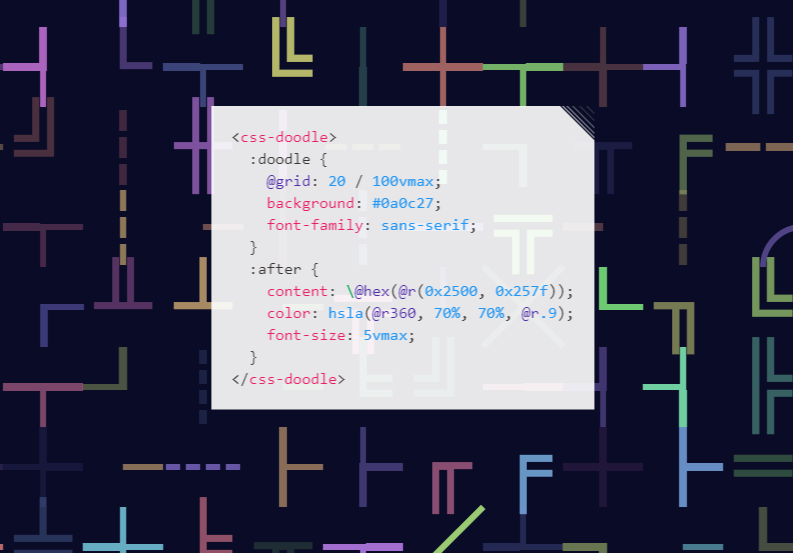
Amazing designs and images which responds to clicks would be great for a page background.
Source : css-doodle.com/


Some doodle links
Sidebars
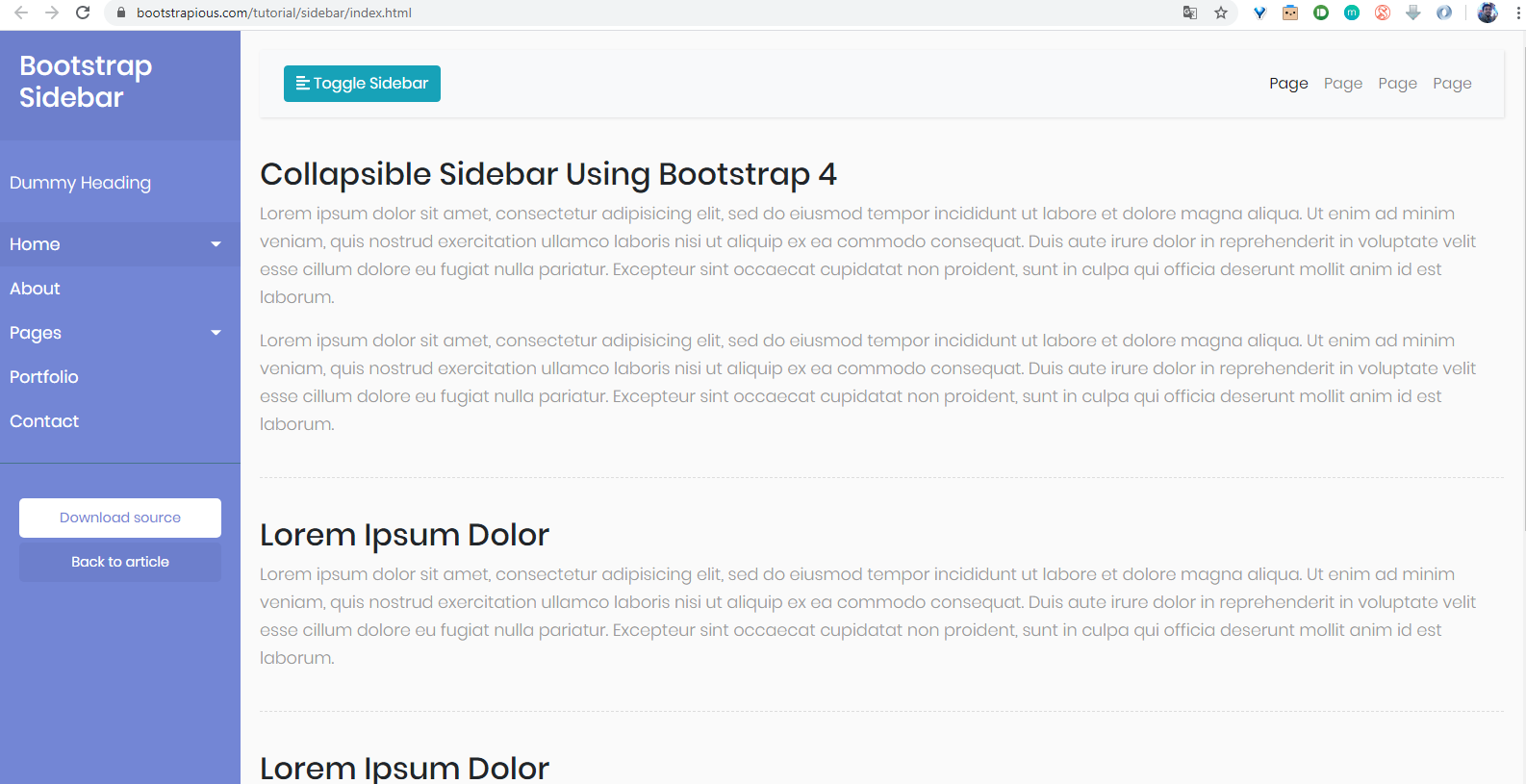
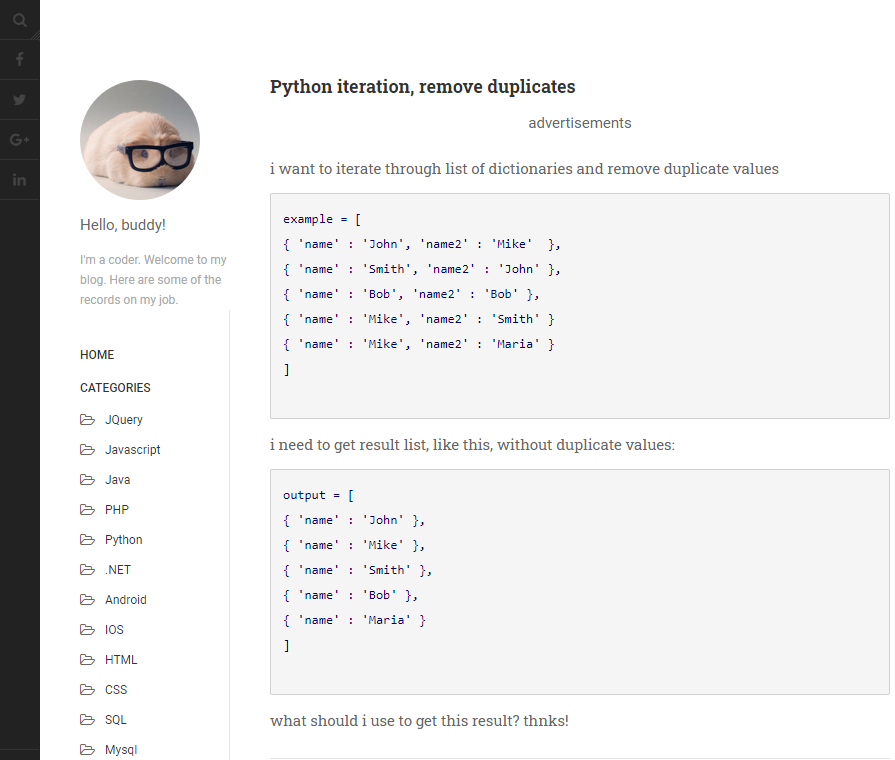
If you are planning on having a websites with lot of categories like some documentation site, sidebars would be great.
Source : Bootstrap Sidebar, Demo
Note : Sidebar is for a personal webiste as it consumes space.
For reference datacamp

Other sidebar links,
- Sidebar Thing - A PEN BY Jon Ambas
- CodePen Home - Sidebar Menu Hover Show/Hide CSS - A PEN BY JFarrow
- mladenplavsic / bootstrap-navbar-sidebar, Github
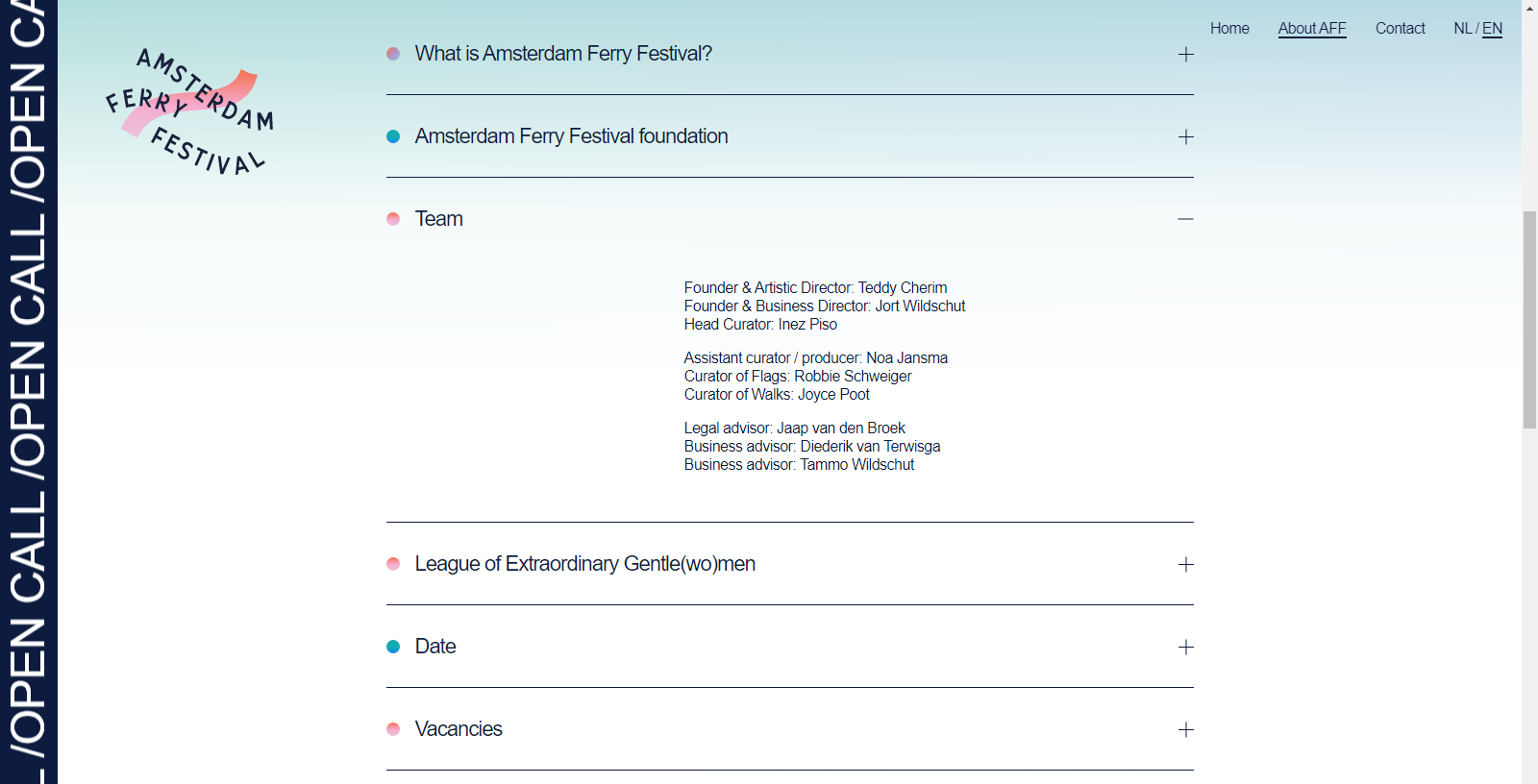
Table of contents
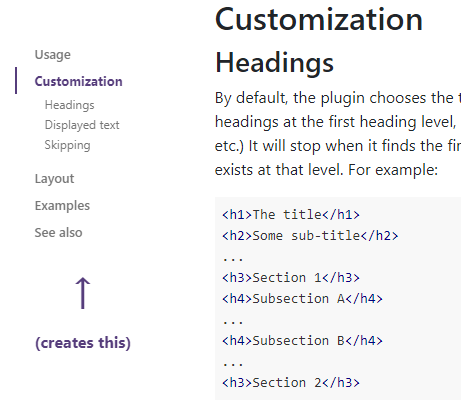
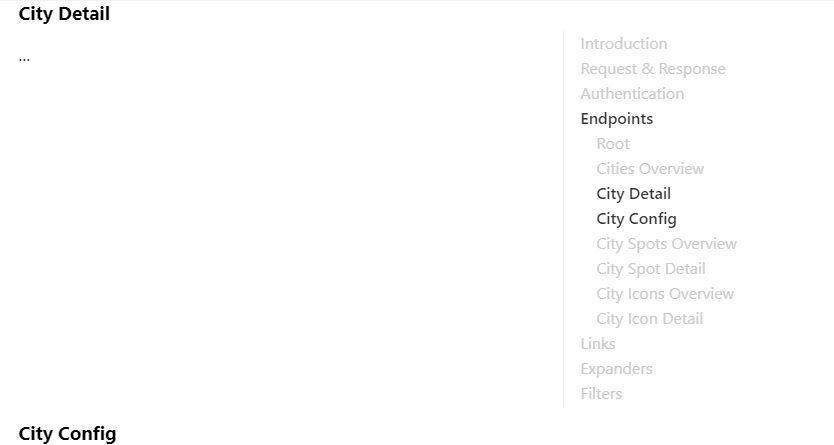
ToC are great in documentation, step-by-step, How-to sites as people like to jump to specific sections. Below are some sites, that had good ToC
| Title | Image |
|---|---|
| ToC Bootstrap |  |
| Scrollspy | - |
| Sticky ToC |  |
Fonts
Fonts are essential part of a website as that will be the content. It shouldn’t be hard to read. Below are some sites, i have come across, where i liked the fonts.
Source : codesd, htmlstream.com/preview/front-v2.4.0/starter, readthedocs, CommonMark, Animated Texts,
header h1 {
font-family: 'Roboto', 'Helvetica Neue', Helvetica, Arial, serif;
font-weight: 900;
letter-spacing: -2px;
font-size: 34px;
color: #303030;
line-height: 1.2;
}
- sofia-pro,sans-serif - https://onepagelove.com/millennial-money-guide
SVG
Small symbol here and there on the website are good to look at. Like in Front Starter, DTox - Hugo , Daring Fireball - Star logo. Each of the below websites gives you the CSS code to add in your website to setup . So many options,
- Flaticon used as background in (stash.bobbydreamer.com)[stash.bobbydreamer.com]
- philiprogers.com - Background like chess and other patterns
- Hero Patterns
- SVG Backgrounds
Posts : Appearance
- Front - Here blog posts card alignment is nice.

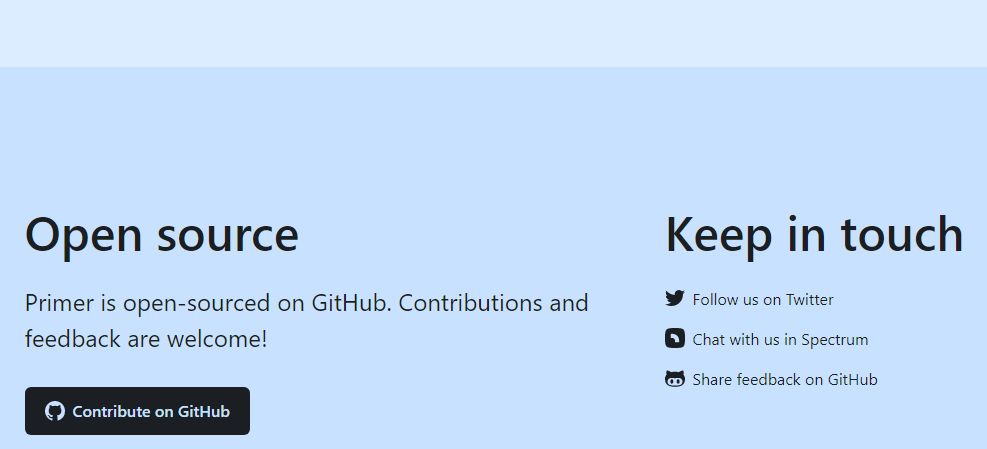
Signup & Logins
- Front - Login - Simple Login
- Front - Signup

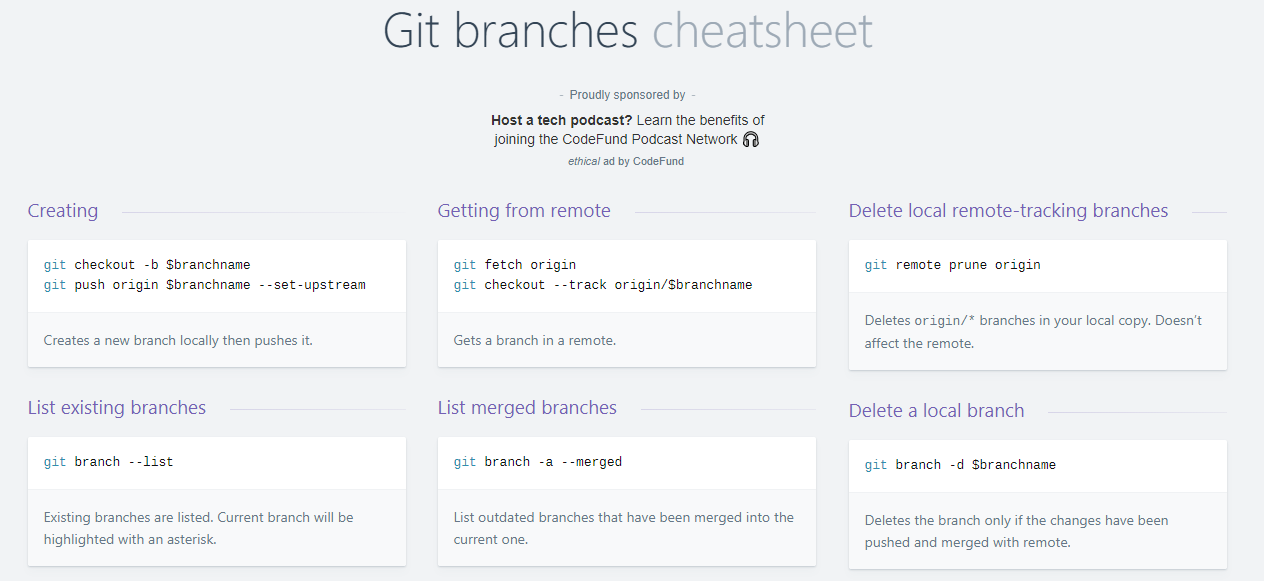
Code Blocks

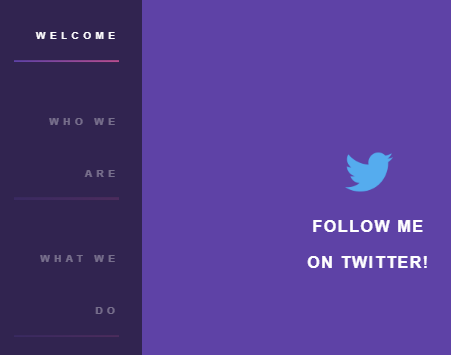
Colors
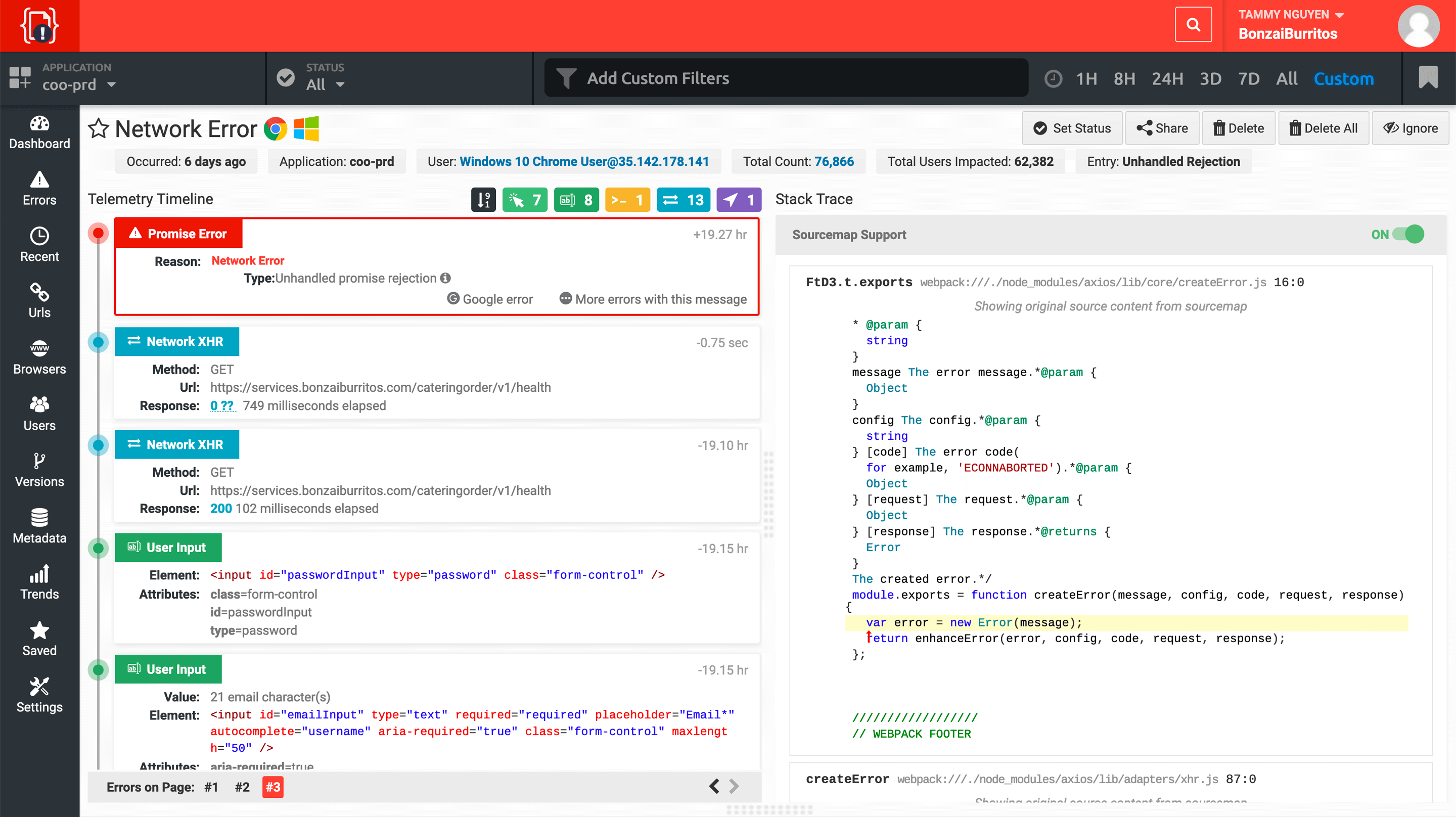
- TrackJS
TrackJS in Action : Red & orange shades, timeline colors

- Purple - Codepen
right-background:#5e42a6; left-background: #312450;

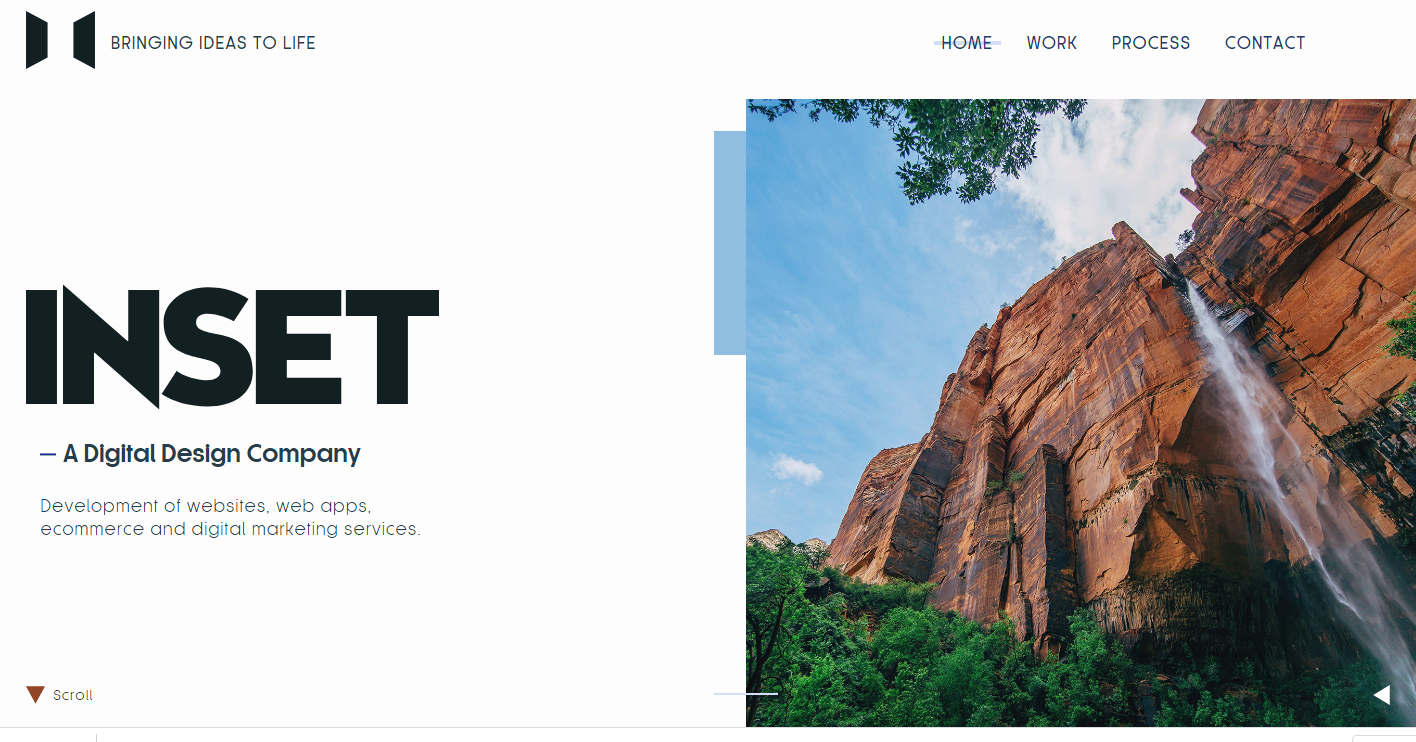
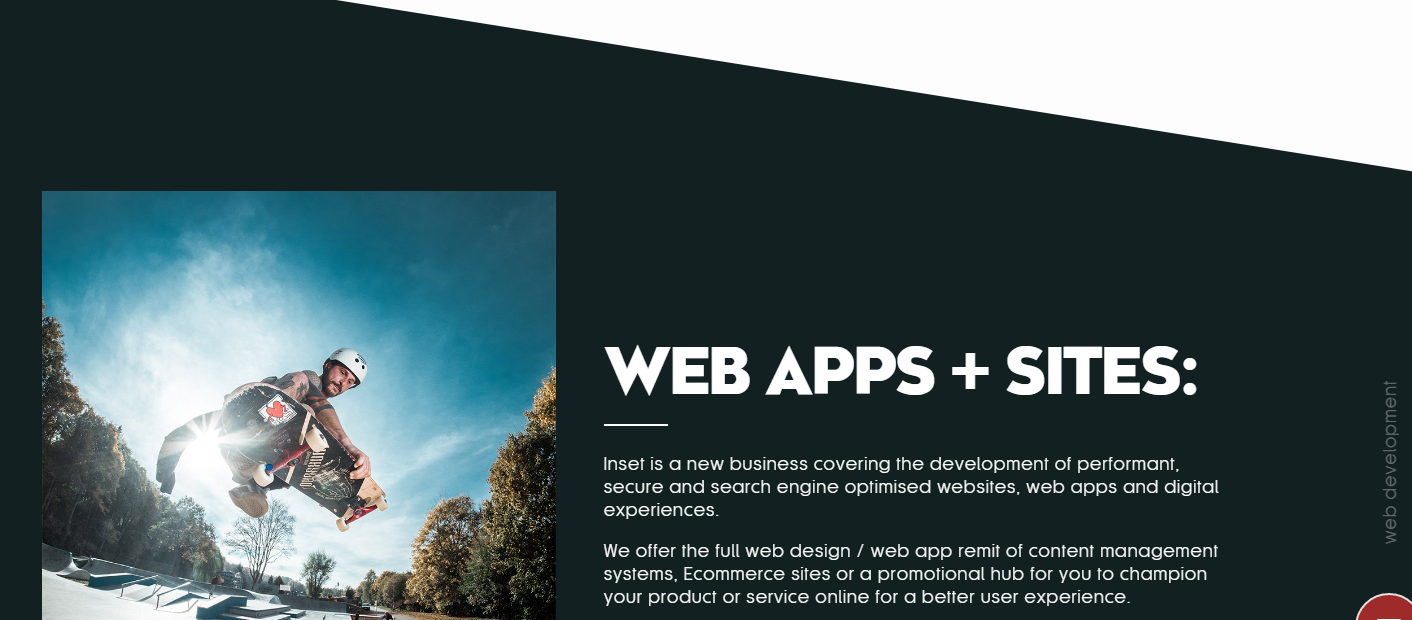
- inset
1. Dark green with white text (background:#122022) 2. Website code for polygon 3. Big font


- mois-es - Horizontal Scrolling Pink & Red theme
background:#ff4653; card=#9a223d; text=#f7dadf


-
Banking site
background:#fdf0e5; big-text1=#2128bd; big-text2=#f44133; background:#eefbff; big-text1=#2128bd; -
Big Texts Verital Scrolling text in the side Blue Color combination background:#86d1cc; big-text1=#0d1c3e;





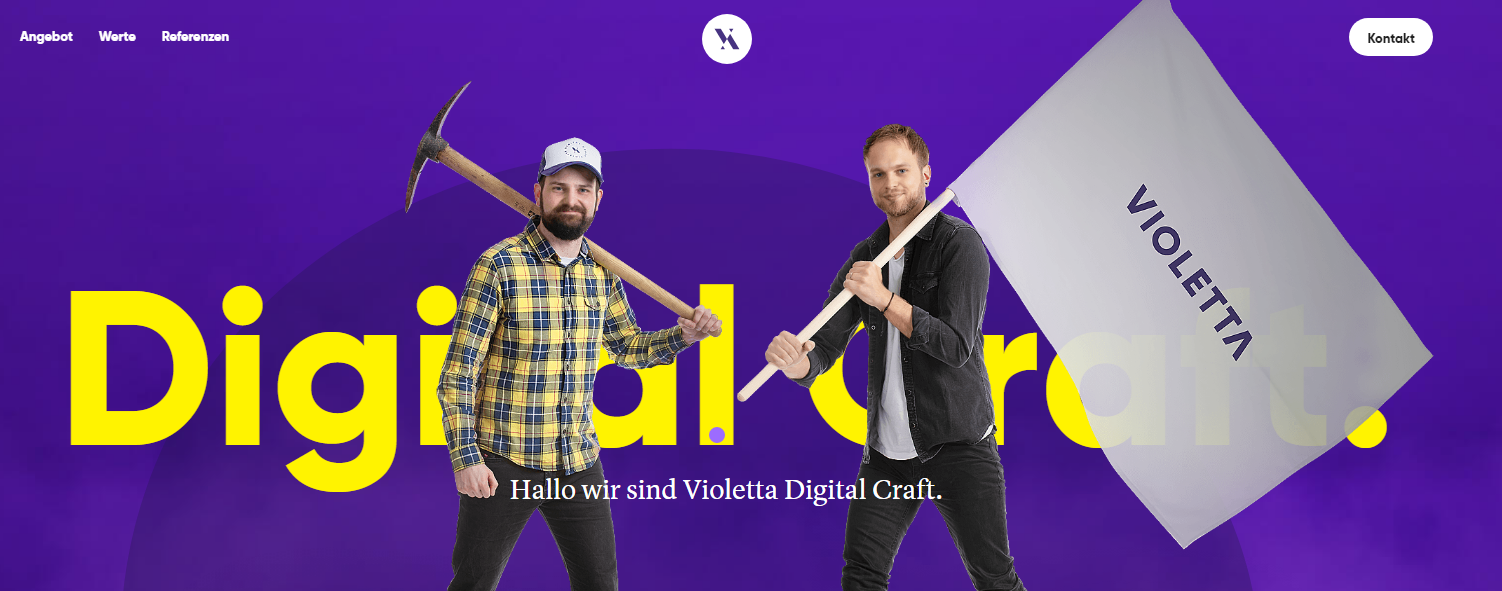
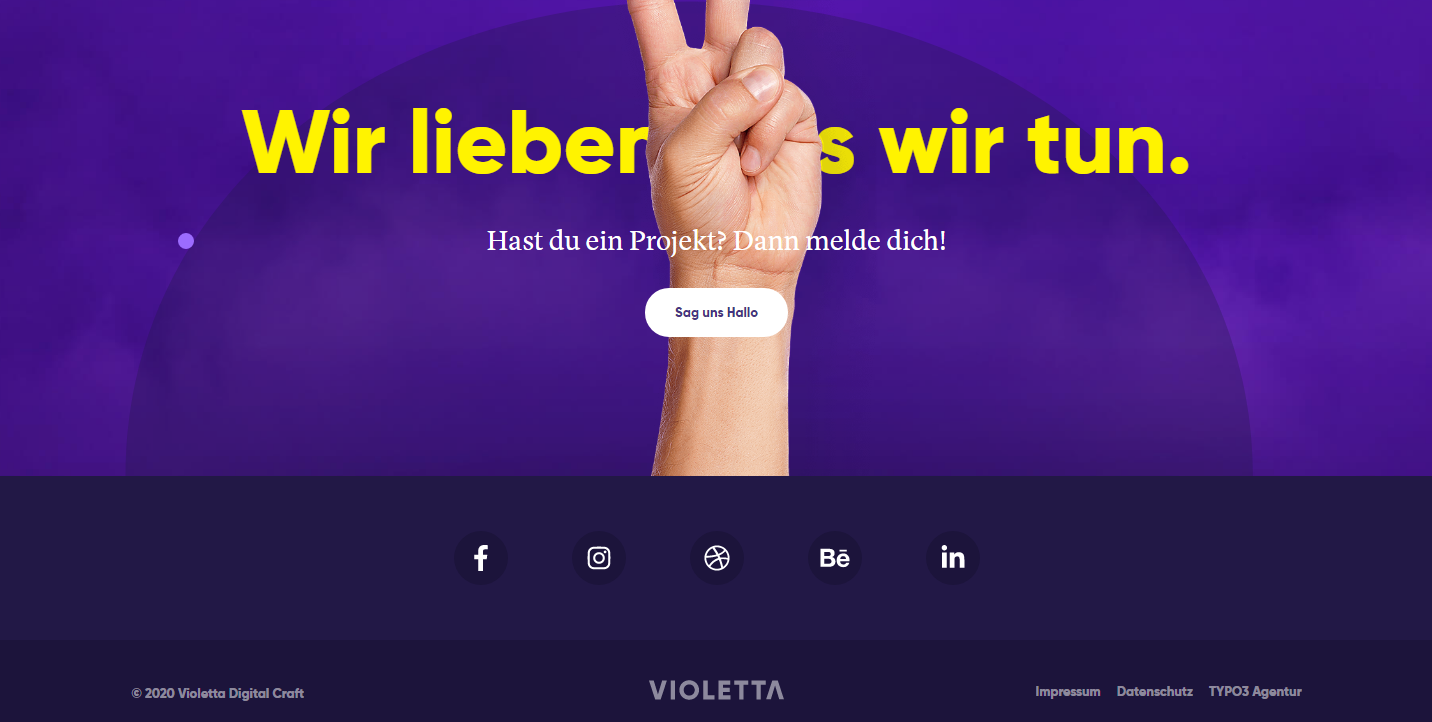
- violetta - Violet Yellow theme
background1:#471391; background2:#3f1483; text1:#fff300; background1:#1c143b; background2:#221846; text1:#8d899d; text2:#ffffff


-
r4ms3s - Violet theme but like a game
background1:#11132b; highlight-text1: #e76ece; text1=#4d3ba0 background:#0c1120; text1:#4ff7b2; text2:#f8f8f8
CSS Frameworks
Timeline - CSS
- CodePen Home - Vertical Timeline design - A PEN BY Pranjal Goswami
- CodePen Home - Scroll Timeline (jQuery) - A PEN BY Vi
- Timeline scribble - A PEN BY Michaela
- Single div timeline - A PEN BY Niels Voogt
- CodePen Home - CSS Timeline with Custom Properties - A PEN BY Stas Melnikov
- Horizontal Scrolling- horizontal timeline - A PEN BY Ritesh Kumar
- Front Starter
- holistic.dev - Time line in the end
Designer websites
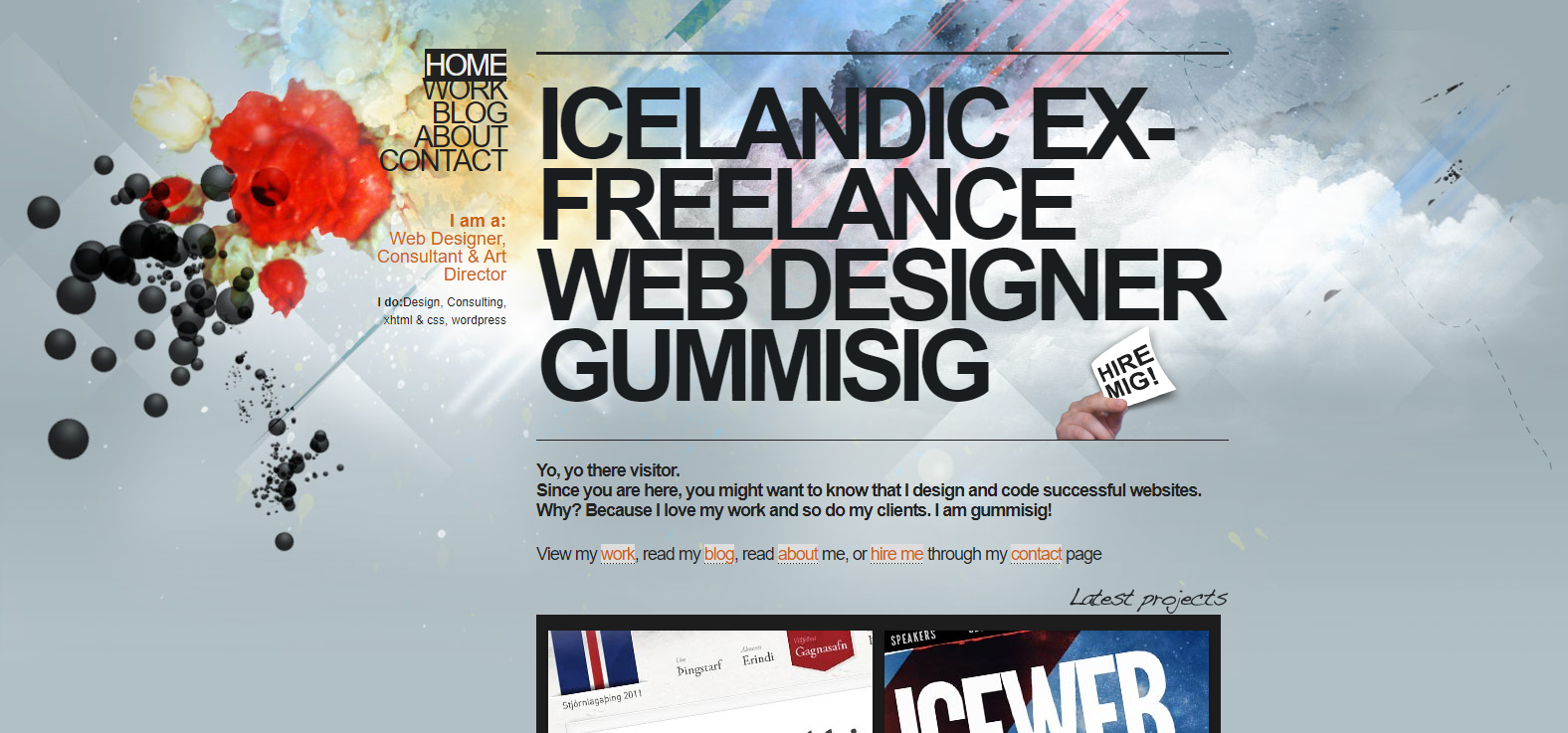
- Big texts, link hover - http://www.gummisig.com/

Making your own blog site
Storage
- FrankinDev : Build a personal Markdown notebook with Firebase Storage
- Markdown Editor - firenote.flinhong, firebase backend, Github
Editor
-
Dynamic blogs would require, editor to edit content, below are the editors, i will have to check on,
- Summernote - Using this for other project
- quill
- prosemirror
- Editorjs
Static site generators
Hugo
- Terminal
- Documentation
- Product theme - SVG images
- Diary
- Simple bootstrap
- Hello Friend
- Cupper - Typography maintained
- Changelog
- Modern Resume Site
- Coder - JohnDoe
- Beautiful Hugo
- Hacker News
Gatsby
-
Themes by LekoArts - Simple and best
- Gatsby Starter: Prismic, Arya Stark, Github - Gatsby Starter: Prismic
- Gatsby Starter: Minimal Blog - Lupin has dark mode, Github
- Simple blog supports internationalization - Arya Stark, Github - Simple blog supports internationalization
- Gatsby Starter Portfolio: Emilia - Simple image gallery with image on background + dark mode, Github
-
Gatsby Starter - Text elegant & like the wobble in page name from chronisp, Github
-
Resume - Gatsby Starter: Resume/CV Site with Prismic, Github
-
Bonneville - A Gatsby Starter Blog - Like the text underline technique, Github
Color Palettes
- GPL
Blog Page colors from GPL Color Scheme 1 Background : #C1E5E7 Content Text : #4B565D or #000914 Heading 1 : #E84261 Heading 2 : #0F1D4A Text highlight 1 : #00A5B3 Text highlight 2 : #82CD78 Text highlight 3 : #FDD567 Color Scheme 2 For big square boxes on the page with white svg image with center box like login Top Left color : #F3BC5B Top Right color: #009CBA Bottom Left : #8DB04C Bottom Right : #E06677 Center box color : #113A56 Center box Text color : #EDF0F2 Square box colors can be used for highlighting in center box Color Scheme 3 Background color 1 : #C1E5E7 Quote Box or small box Color 1 : #EDF0F2 Quote Box or small box color 2 : #FDF2E2 Quote Box or small box color 3 : #031F44 Heading color 1 : #E7415C Heading color 2 : #F9B122
Graph
Other features/ideas/designs, i wanted to have in my website
- Features : Articles/Blog posts in Public & Draft modes
- Designs : Use emojis / Symbols instead of texts in menus
- Big Texts for Post Intro, Post title, Page name
- Background color change for link hover
- Highlighting important keywords, check in section “GROWTH EXCITES US”

- Heading should have a hashtag like this
- Blockquote should have a gradient background like in this, look bottom of header
- Fullscreen Hamburger menu - A PEN BY Gerhard Bliedung
- Dark mode - CSS-only dark mode, Create A Dark/Light Mode Switch with CSS Variables, Dark Mode Support in WebKit , How I added Dark Mode to my website, Adding Dark Mode To Your PWA
- Title background strike - Simple, Exponential, and Weighted Moving Averages, Ross Whitehouse

- Menu underline
- Databriks : Mobile Menu - Simply Superb
- Fireship.io has feature at the bottom of page pointing to Gihub asking user for any correction to article

- Thought of display Thirukural a day
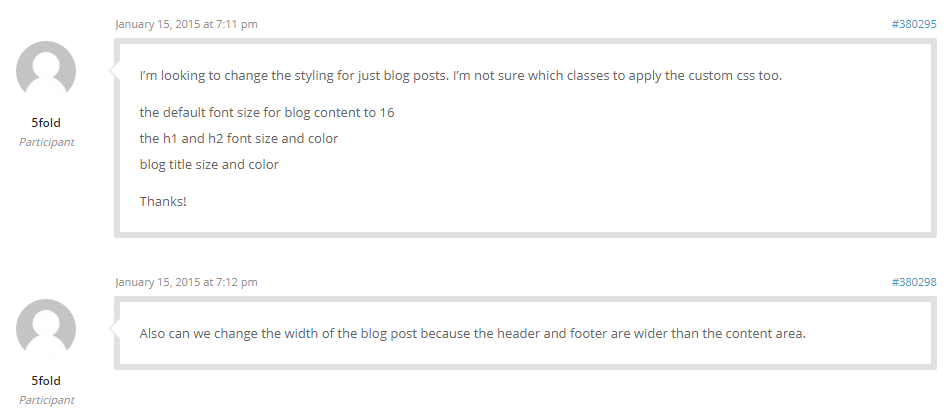
- Comment box is stylish

Technical / Inspirational Blogs
Below sites focuss mainly on content, thats what i like
- Ole Begemann

- Contents can be as simple as in this site - hacksparrow
- codesd

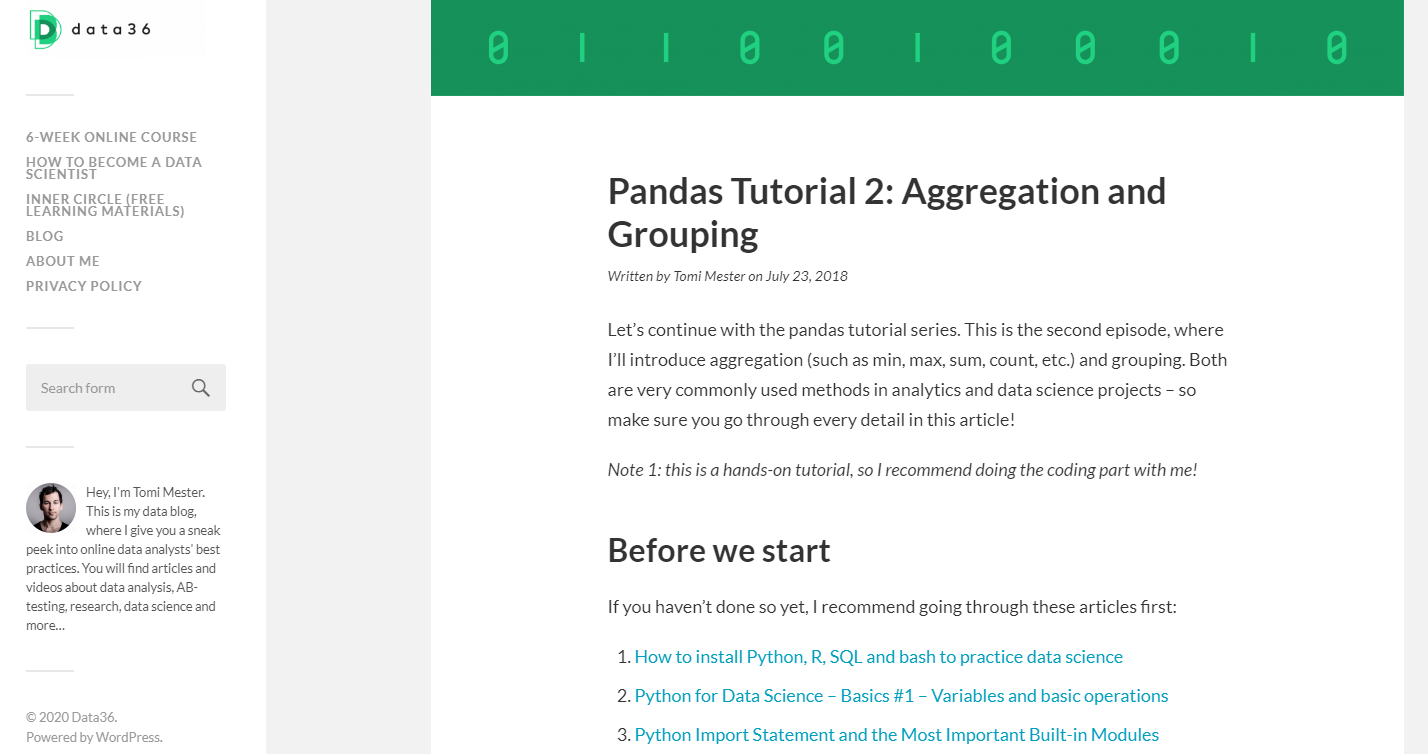
- Tomi Mester data blog - data36

- albertovilla.es - Python panda blog
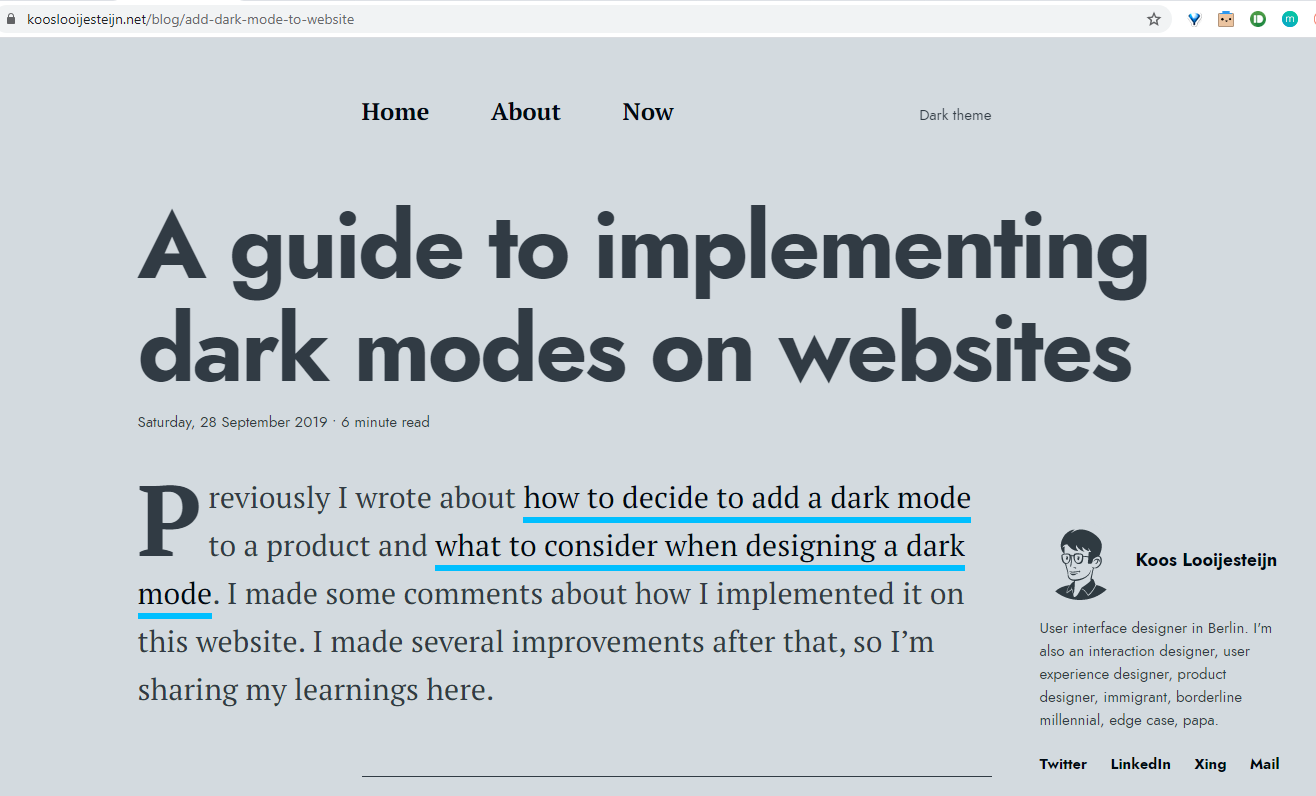
- Koos Looijesteijn

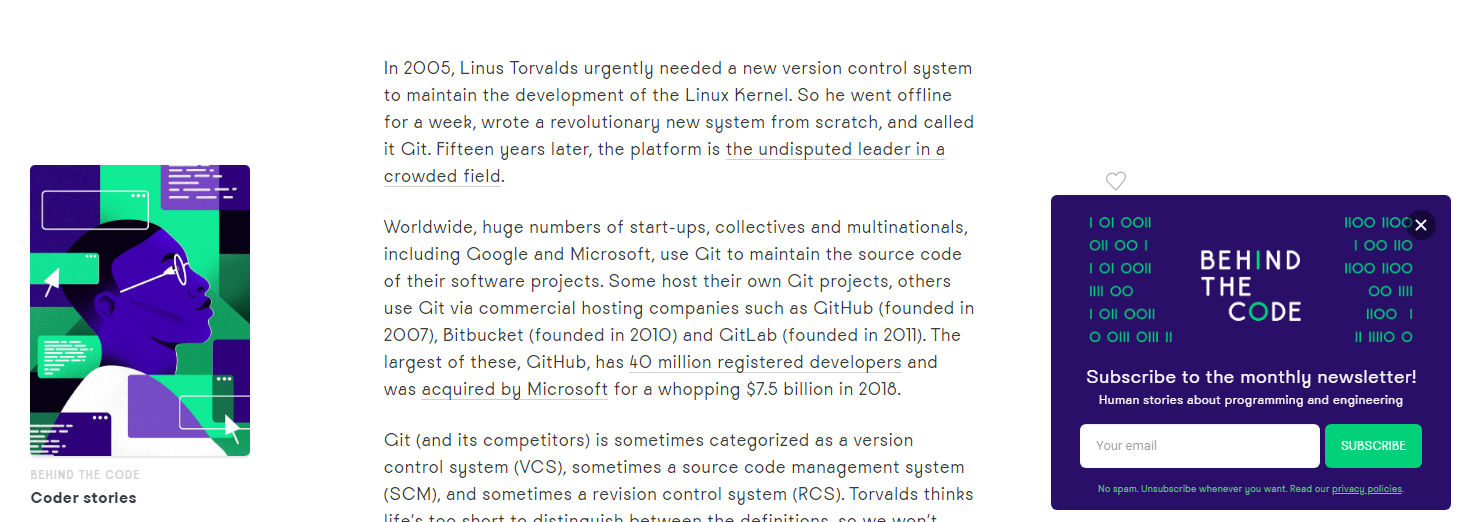
- www.welcometothejungle.com

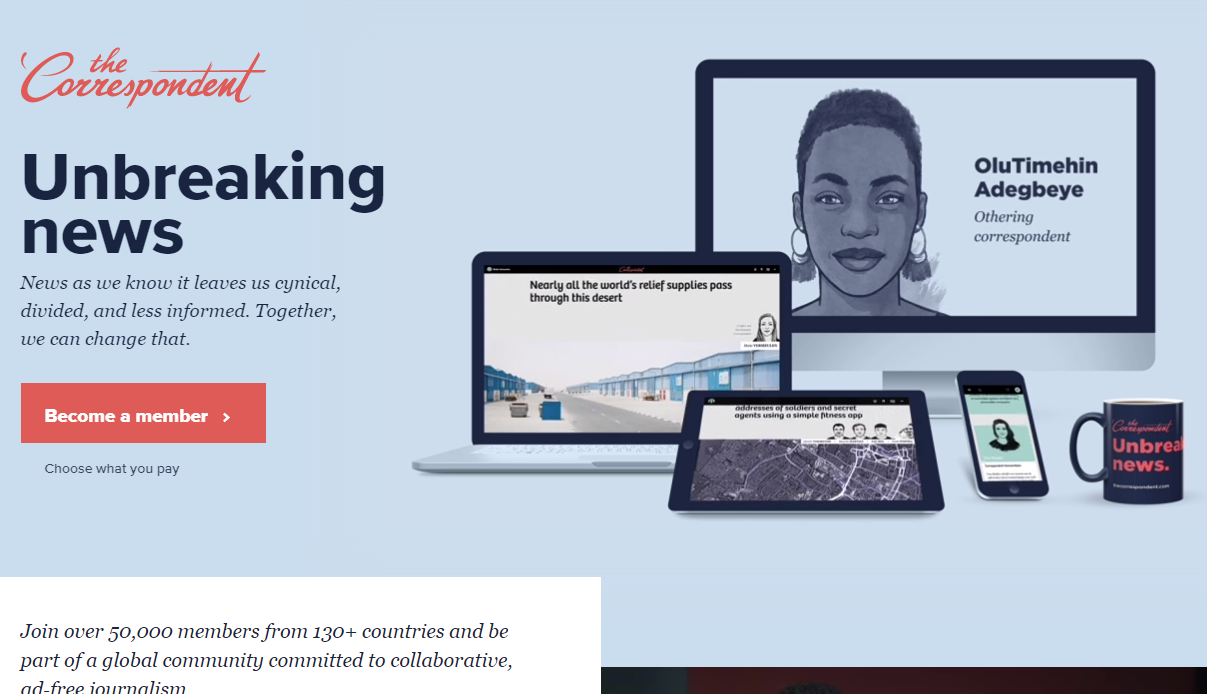
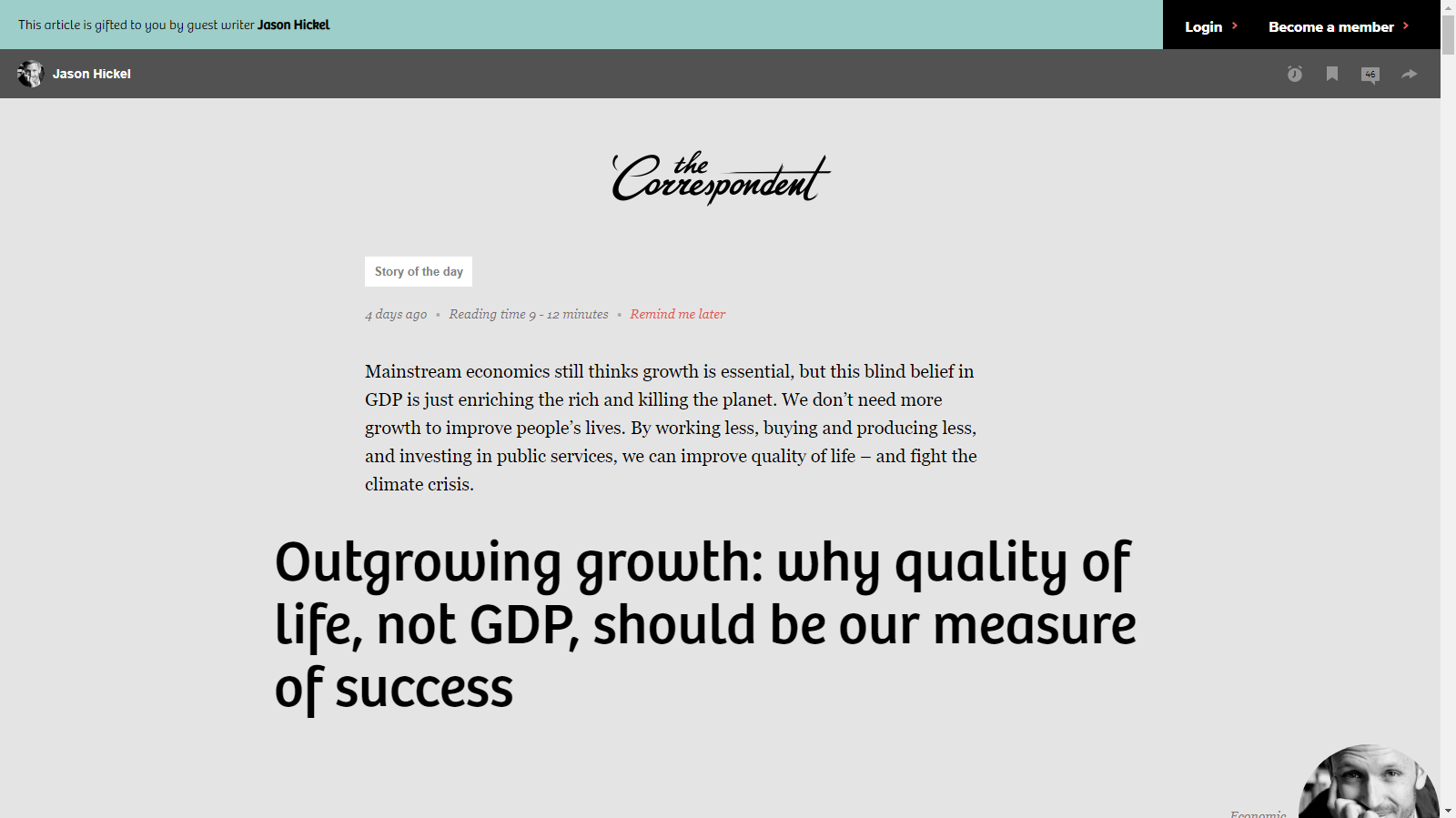
- thecorrespondent.com


- Family Blog with lots of pictures
- Kavitha Ganesan
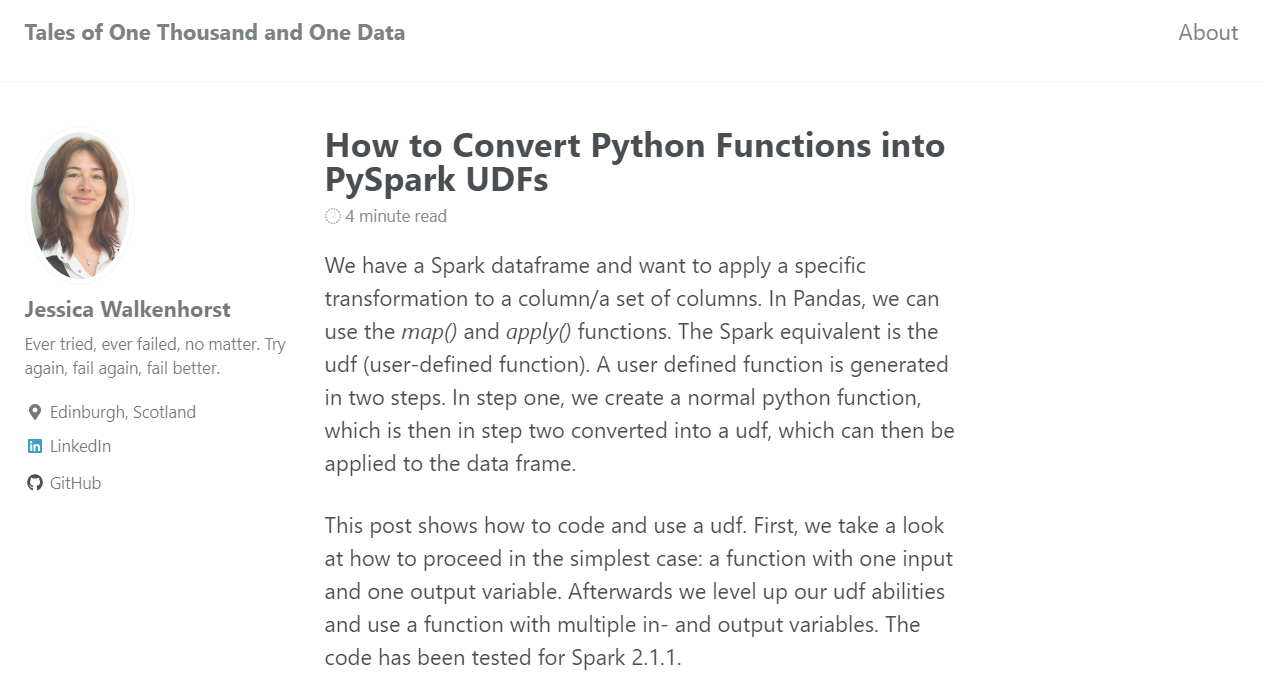
- Jessica Walkenhorst

- MadeMistakes
- Brittany Chiang, has many fans, there are YT videos talking about her site, codes are available in Github as well. This is from one of her fans who clone her site for portfolio shubhamkumar.live
- martinheinz
- heather.miller.am
- filburg.co
- stephaniestimac.com
- sebastian seilund
- bhavani ravi
- bram.us
- Thomas Tracey
- Jason Young
Menus
My site should have below menus,
- AboutME - It should say bit about me and it can act like a resume as well. A page cannot wasted describing about me, it should be about my works
- Articles ( Tags ) - This will contain Technical articles, Notes on videos i have seen and other things.
- Songs - I should put up a list of all the songs i like and if anybody visits, they can click like or dislike the song. Thinking, this could evolve into a separate app of playlists which people can share. Not a list of 1000s of songs but let just say 30.
- Videos - Yeah. Youtube has this way of removing content, but when the content is removed, it just says “Deleted content” something like that, it doesn’t say what got delete. So, i am going to list my fav. videos here.
- Pictures - I have a weird way of taking snapshots in VLC player of movie scenes. I have no idea why ? So i thinking of making a picture gallery.
- Contact - Think whether this should come separately or can add it in “About me”.
- Fan - After visiting lots of sites, reading, learning, listening & watching videos. I have become fan of lots of people and their beautiful idea, vision, knowledge and depth of things they know. They are my Subject Matter Experts of that field. Thing is, i cant be remembering all the people and their works to which i have become a fan. I need a place to store this knowledge, so when i need’em, i know where to find. This page will be dedicated to those people.
Sites to revisit
- Stackoverflow - Tutorials for a blogging application in node.js
- Architecture of blog site - peterlyons.com
- Miriam Suzanne - Mozilla : Faster Layouts with CSS Grid (and Subgrid!), template found in example
- Flaviocopies - Idea for blogs from hackernews, Flaviocopes - How to start a blog using Hugo
- Lazy Loading
- CloudRun, NodeJS
- Resizing Values in Steps in CSS
- Video player for website
- Sarah L. Fossheim - She knows about colors
- CSS that bloggers should know
- onepagelove contains pics of inspirational web designs
- Kai Elvin - Look into what technology he uses, he is pretty much uploading every part of his life to web
Free icons for commercial use
Thanks to user Abby for the below icon sites
Here are the icon resources in no particular order, icons8, freepik, iconfinder, fontawesome, goodstuffnononsense, thenounproject, iconshock, pixeden, iconsflow, streamlinehq, dribbble, iconmonstr, deviantart, fontello, 1001freedownloads, cssauthor, graphicburger, flaticon, WebsitePlanet - Favicon Generator
Source: WebSitePlanet Blog