JWT are usually created during logins returned by the server on success and saved in clients in local storage or session or mostly in cookies. Its used when client tries to access protected route. JWT is not replacement for authentication, it just verifies that this is the client who logged in.
Properties/Features of JWT
- Its a Base64 Encoded URL safe string.
- It is Encoded and NOT Encrypted
- Should not save sensitive information inside a JWT.
- Typical JWT: xxxx.yyyy.zzzz (Header.Payload.Signature)
- Header: Algorithm used (HMAC SHA256) and type of token (JWT).
- Payload: Contains claims
- Signature: Used to verify if the token wasn’t changed along the way.
Token Flow
First, just know there are two types of tokens,
- Refresh tokens which expires in one year, it is used to regenerate new set of access and refresh tokens.
- Access tokens expires based on requirement 1hr to 24h usually. It is used to access protected routes.
In the below approach,
- Client tries to make a Login/Register request with username & password
- Server checks if it is valid.
- If valid, it sends Access-Token & Refresh-Token
- For accessing protected route, client will his send his Access-Token as Authorization Header to server
- Server verifies whether the authorization token is valid.
- If valid, server will respond saying its valid
- Otherwise it will send “not valid” with 401 Forbidden.
- If client gets, Acccess-Token has expired from server, it will send request with refresh token in the request body.
- If the Refresh token is authorized, server will send back new Access-Token and new Refresh-Token.
- If the Refresh-Token is invalid, we send back not valid and 403 Unauthorized state.
Packages beings used are
npm install --save express morgan http-errors dotenv jsonwebtoken nodemon bcryptPrograms
Below program is run on two scenarios
- Generate the initial Refresh token and Access token which are saved into .env file
- If and When, the Refresh token and Access token are compromised, run this program to regenerate tokens and update .env file
const crypto = require('crypto')
const key1 = crypto.randomBytes(32).toString('hex')
const key2 = crypto.randomBytes(32).toString('hex')
console.table({ key1, key2 })
## Output
D:\BigData\14.Nodejs\16.JWT\helpers>node generate-token.js
┌─────────┬────────────────────────────────────────────────────────────────────┐
│ (index) │ Values │
├─────────┼────────────────────────────────────────────────────────────────────┤
│ key1 │ '8681e735b3030348abc773be0ff17e04659d6c731a5e55ea3c54207c527ca4d6' │
│ key2 │ '2b51670f780250f02419ede7eaf55232c167509842cb12d5493b57e9ae3d8c5f' │
└─────────┴────────────────────────────────────────────────────────────────────┘ Below are the contents of .env file
PORT=3000
ACCESS_TOKEN_SECRET=8681e735b3030348abc773be0ff17e04659d6c731a5e55ea3c54207c527ca4d6
REFRESH_TOKEN_SECRET=2b51670f780250f02419ede7eaf55232c167509842cb12d5493b57e9ae3d8c5fAll the codes are available in Github. In this sample application, user data is stored in a JSON file during registration and during login the same file is read. We will just discuss only the main part of the codes.
Below is the code used to generate access token during login/register. NodeJS code for access and refresh token are almost same just the expiresIn changes. In access its 15s here below quick testing and refresh can be set from range 7d(7 days) to 1y(1 year). It follows vercel/ms or zeit/ms convention.
Don’t store any authorized/secret information in payload or options object as they are only encoded not encrypted.
...
let signAccessToken = (userId) => {
return new Promise((resolve, reject) => {
const payload = {}
const secret = process.env.ACCESS_TOKEN_SECRET
// const secret = "Some Super Secret"
const options = {
expiresIn: '15s',
issuer: 'bobbydreamer.com',
audience: userId, /* who this token is intended for */
}
JWT.sign(payload, secret, options, (err, token) => {
if (err) {
console.log(err.message)
reject(createError.InternalServerError())
return
}
resolve(token)
})
})
}
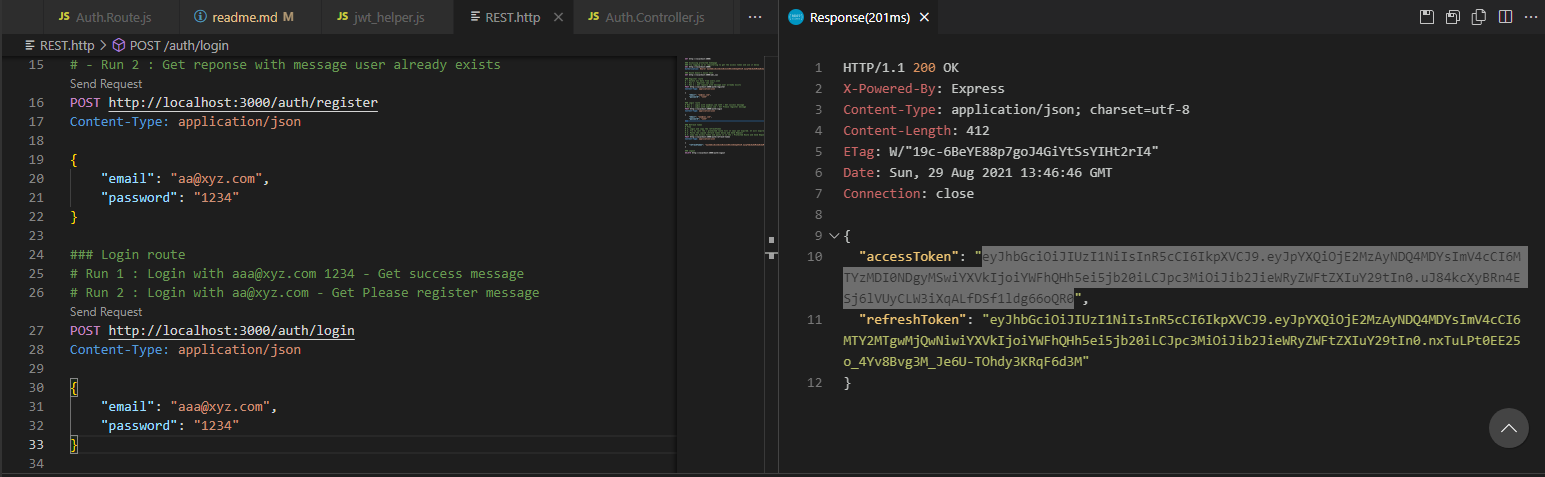
...In the below, i have sent post request to login route(left-bottom). On the right it has generated a acccess token.

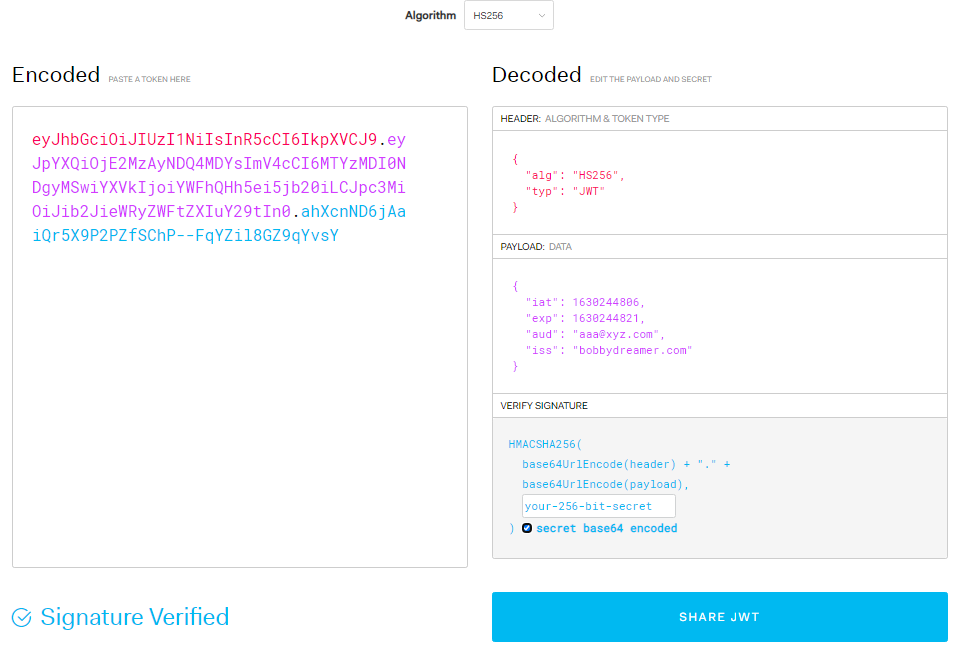
You can copy the above access token from above enter it in site jwt.io to decode the string and get all the payload information.

This access token can be stored in cookie/session/localStorage, it upto to the user. Its mostly stored in the cookie, so its sent to server on each request. So, one of the recommendation here is to keep the payload small as possible.
JWT Error handling
There are 3 types of error codes,
-
TokenExpiredError
- Has only one message - ‘jwt expired’
-
JsonWebTokenError
- This has multiple messages and passing these messages out to client might open a security hole. So in the code, we are just mentioning it as ‘Unauthorized’
- ‘jwt malformed’
- ‘jwt signature is required’
- ‘invalid signature’
- ‘jwt audience invalid. expected: [OPTIONS AUDIENCE]’
- ‘jwt issuer invalid. expected: [OPTIONS ISSUER]’
- ‘jwt id invalid. expected: [OPTIONS JWT ID]’
- ‘jwt subject invalid. expected: [OPTIONS SUBJECT]’
- This has multiple messages and passing these messages out to client might open a security hole. So in the code, we are just mentioning it as ‘Unauthorized’
-
NotBeforeError
- Has only one message - ‘jwt not active’
...
let verifyAccessToken = (req, res, next) => {
if (!req.headers['authorization']) return next(createError.Unauthorized())
const authHeader = req.headers['authorization']
const bearerToken = authHeader.split(' ')
const token = bearerToken[1]
JWT.verify(token, process.env.ACCESS_TOKEN_SECRET, (err, payload) => {
if (err) {
const message =
err.name === 'JsonWebTokenError' ? 'Unauthorized' : err.message
return next(createError.Unauthorized(message))
}
req.payload = payload
next()
})
}
...In the below test code, the refresh and access tokens are just retured back to the client
router.post('/login',async(req, res, next) =>{
try{
const {email, password} = req.body;
if(!email || !password) throw createError.BadRequest()
let data = await readFile();
// console.log(data);
//Just read the length of data in file to see if its empty or not
if(Object.keys(data['content']).length > 0)
data = JSON.parse(data['content']);
else throw createError(400, "Please register");
console.log(`All Data=${JSON.stringify(data)}`);
let temp = await validateUserPassword(data, email, password);
// console.log(temp);
if(temp=="USER NOT FOUND"){
throw createError.NotFound("Please register");
}else if(temp=="NOT MATCHED"){
// console.log(temp);
throw createError.Unauthorized("username/password doesn't match");
// res.status(400).send("Password doesn't match");
}else if(temp=="MATCHED"){
// console.log(temp);
const accessToken = await signAccessToken(email)
const refreshToken = await signRefreshToken(email)
// res.status(200).send("A Successfully logged in");
res.status(200).send({ accessToken, refreshToken })
}
}catch(error){
console.log(`login-Catch : ${error}`);
next(error);
}
});Below is the register code, it is similar to above login route but there few differences like
- In the login route,
users.jsonfile is just read, here it is read and does few things extra - Encrypting password using bcrypt. bcrypt is another library which is used here, it has nothing to do with JWT. Just a little learning. Encryption is one-way meaning, you can only encrypt and while login you compare password string with hashing password string stored in file/server.
router.post('/register',async(req, res, next) =>{
// console.log(req.body);
// res.send('Register route');
try{
const {email, password} = req.body;
if(!email || !password) throw createError.BadRequest()
let data = await readFile();
// console.log(data);
//Just read the length of data in file to see if its empty or not
if(Object.keys(data['content']).length > 0)
data = JSON.parse(data['content']);
else data = data['content'];
console.log(`Data=${JSON.stringify(data)}`);
let temp = await findUser(data, email);
// let temp = await findData(data, email, password);
// console.log(temp);
if(temp=="FOUND"){
throw createError.Conflict(`${email} is already been registered`)
}
//Below is the "NOT FOUND" logic
// data[email] = password;
//Encrypting Password
const salt = await bcrypt.genSalt(10);
const hashedPassword = await bcrypt.hash(password, salt);
data[email] = hashedPassword;
data = JSON.stringify(data)
console.log(`Updated data=${data}`);
temp = await writeFile(data);
if(temp) console.log('Created user '+email);
const accessToken = await signAccessToken(email);
const refreshToken = await signRefreshToken(email)
// res.status(200).send("Created user");
res.status(200).send({ accessToken, refreshToken });
}catch(error){
console.log(`register-Catch : ${error}`);
next(error);
}
});New learning from NodeJS perspective. next(), when its
next()- call will be made to the next middleware in code.next(error)- if there is a parameter, it will be considered as error and code will try to execute the error handler.
Note - error-handling functions have four arguments instead of three: (err, req, res, next). More details here on error handling.
//Error Handler - Should be the last one
//500 - Internal server not found
app.use((err, req, res, next) => {
res.status(err.status || 500)
res.send({
error: {
status: err.status || 500,
message: err.message,
},
})
})
//Listening Port
app.listen(PORT, () => {
console.log(`Server running on port ${PORT}`)
})