Its not easy making a site, when you are starting from scratch and it happens to be your first or second site. There are lots of decisions to be made on how it looks like, what fonts to use for heading and what font to use for normal texts, do i need to have a logo or just name is fine or should i use initials or the website name itself and it is not just that, you will have learn some HTML, Javascript, JQuery and CSS must.
After learning all the above, you might come across something called “Bootstrap” and think may be i just need to use this. Yeah, you should, as it will give you a good advantage in making your site professional. On the way, you will come across few themes/styles and you will get fixated on it and you want your site to have it as well. Eventually you will try it out and add that to your <script> tags to load up.
Most important thing, i spend most my time on is thinking “What color should my website have ?” and start saving the hexcodes like crazy.
Finally, after doing all the above, i came to a point and said to myself, its time to make a site and i made it and decided to go with GCP as size of site and cost of google storage is free and only money i had to spend is on getting a domain name.
Uploaded second version of my site on March 3, 2018 at 10:52:16 AM. At this point, i have no idea about server-side scripting or how to run a website in a server. So, this site was running in Google Cloud Storage and its pure HTML meaning in the address bar you will be seeing .html in the end. Very unprofessional, but i have a site up. :D
Version 2 of bobbydreamer.com consists of
Google Fonts
- Titillium+Web:200,300,400,400i,600 - Used in Typwriting text effect in homepage
- ABeeZee:400,400i - Submenu text for bootstrap menu
- Happy+Monkey - Menu texts About, Articles
- Pacifico
- Audiowide - Used in my name in the menu bar
- Roboto - All headings
Javascript libraries
- jquery3.2.1/jquery.min.js, jquery1.11.1/jquery.min.js
- bootstrap.min.js
- fullPageJS - jquery.fullPage.js
- fullPageJS - fullpage.responsiveSlides.limited.min.js
- fullPageJS - jquery.easings.min.js
- Some custom javascipt for Feedback form which uses Firebase
CSS
- w3.css
- and some custom CSS for Feedback form, HTML elements
Screenshots & some css
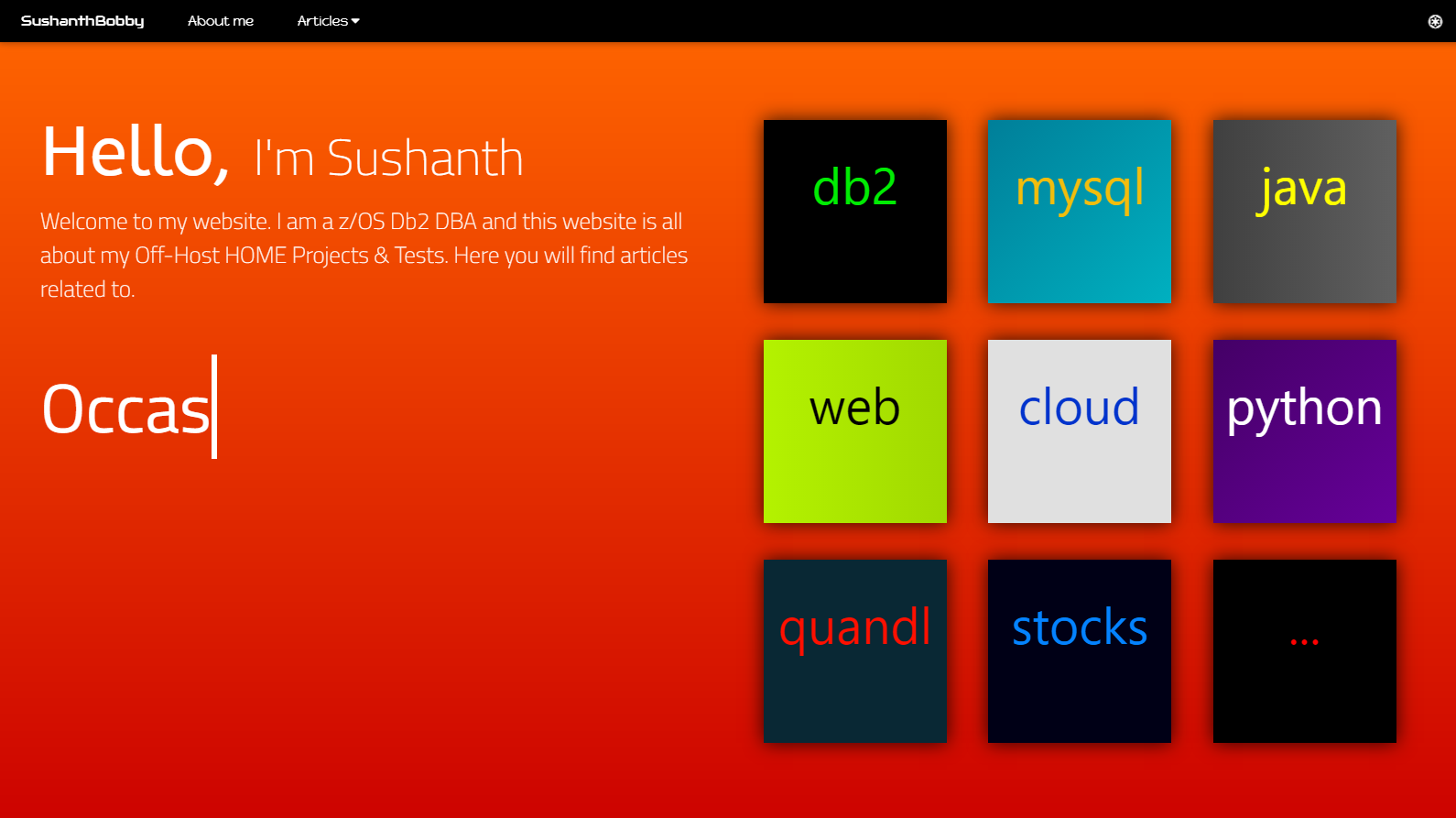
This is how the site looks, very colorful. I worked alot in deciding colors. Below is the css for the Landing page ( orange )
/* Landing page - Gradient */
#section0{
background: -webkit-gradient(linear, top left, bottom left, from(#ff6600), to(#cc0000));
background: -webkit-linear-gradient(#ff6600, #cc0000);
background: linear-gradient(#ff6600,#cc0000);
}
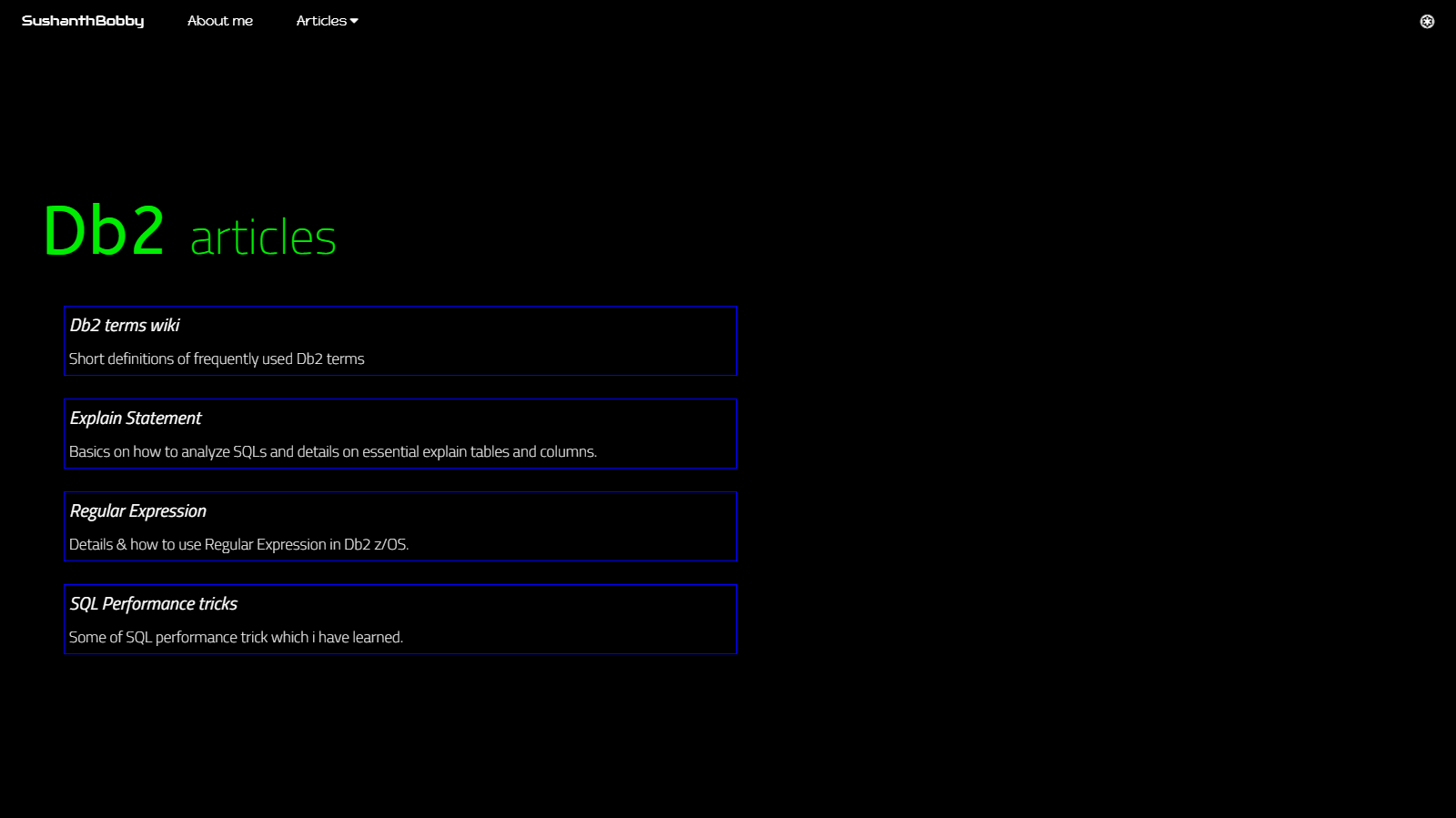
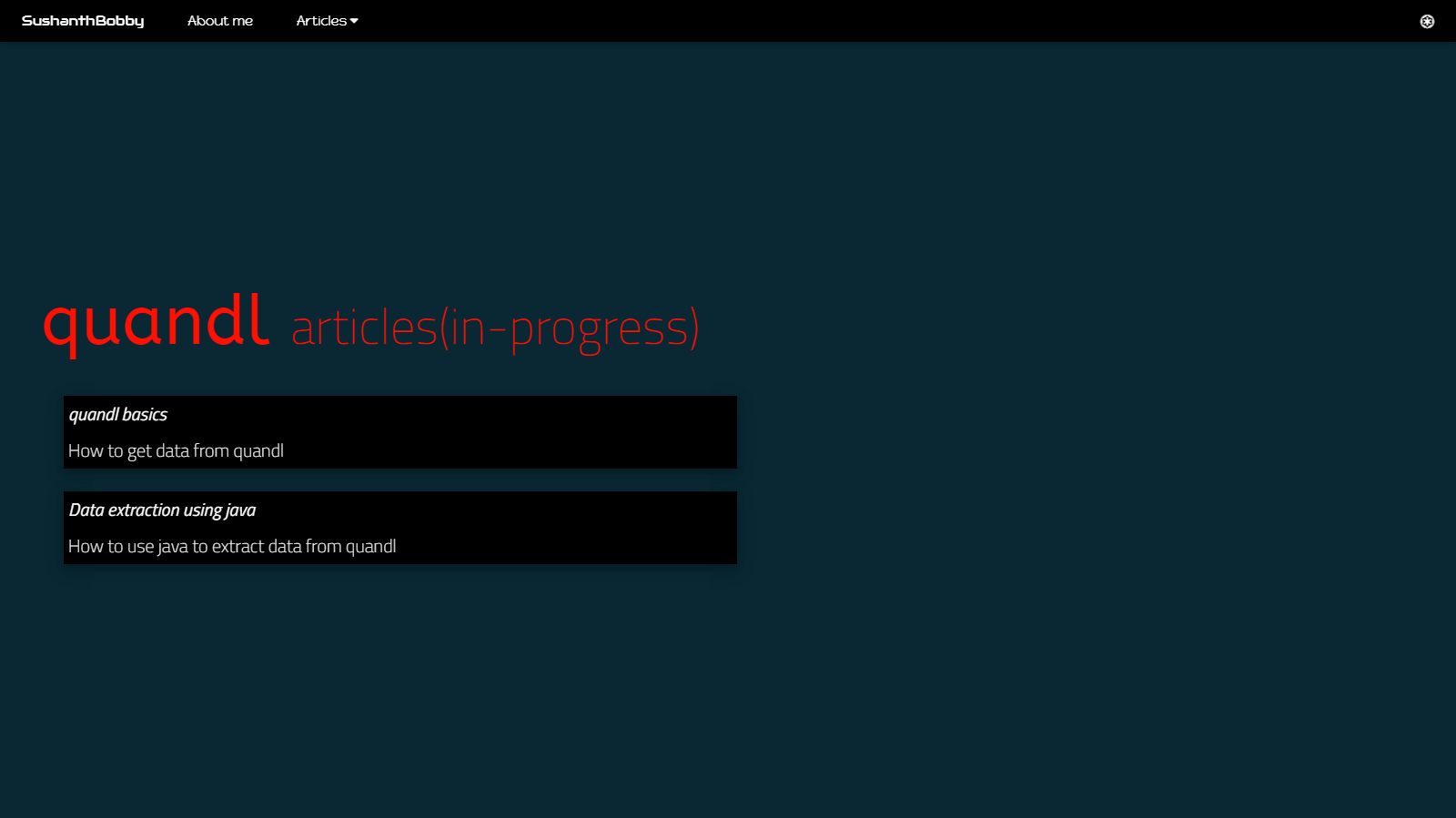
This is for Db2, since its mainframe, got to be black. We are more towards performance, security and scalability. So not giving any options for any distractions. :D

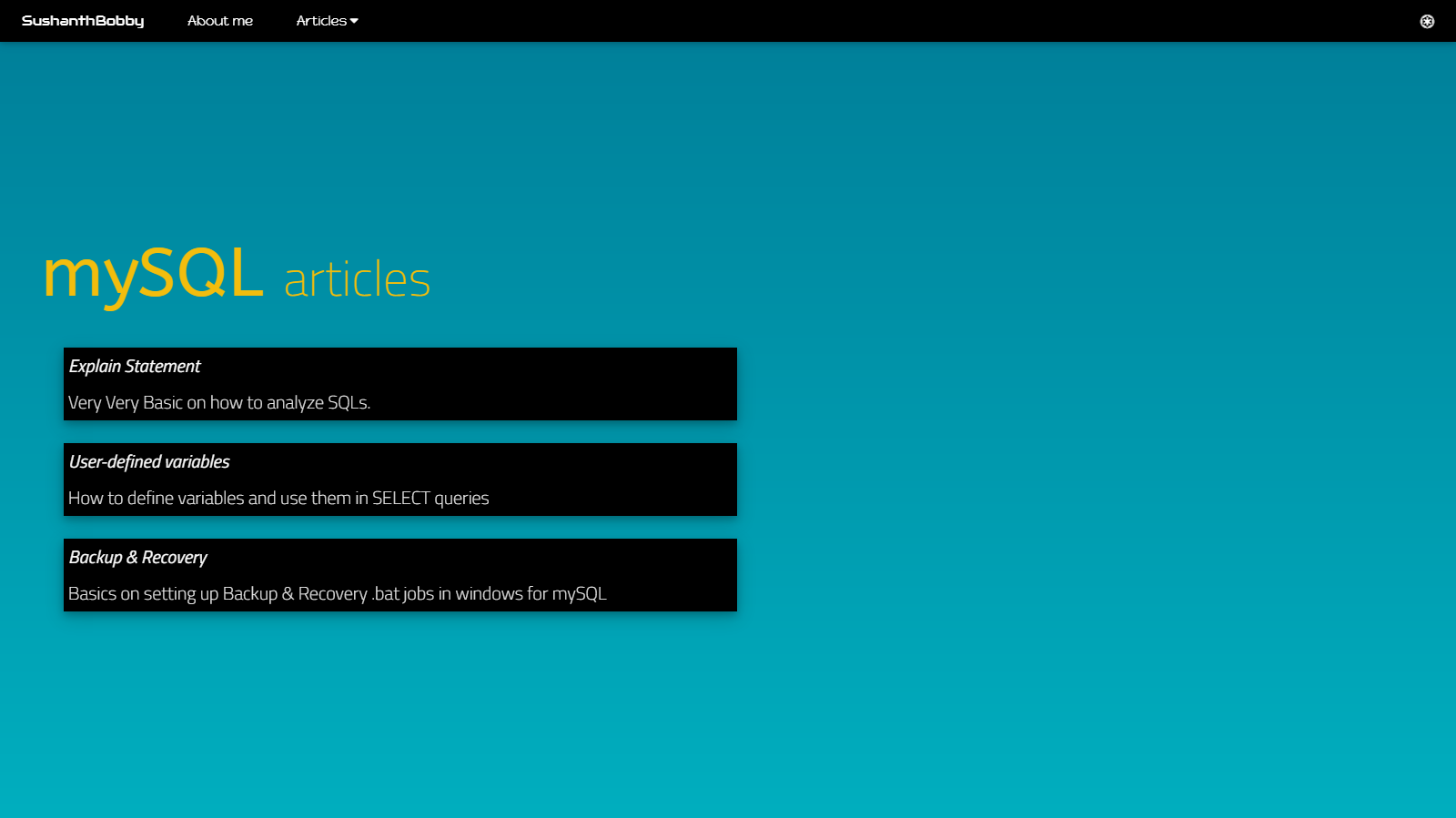
Background for the SQL page
#section2{
background: -webkit-gradient(linear, top left, bottom left, from(##007f99), to(#00b0c0));
background: -webkit-linear-gradient(#007f99, #00b0c0);
background: linear-gradient(#007f99,#00b0c0);
}
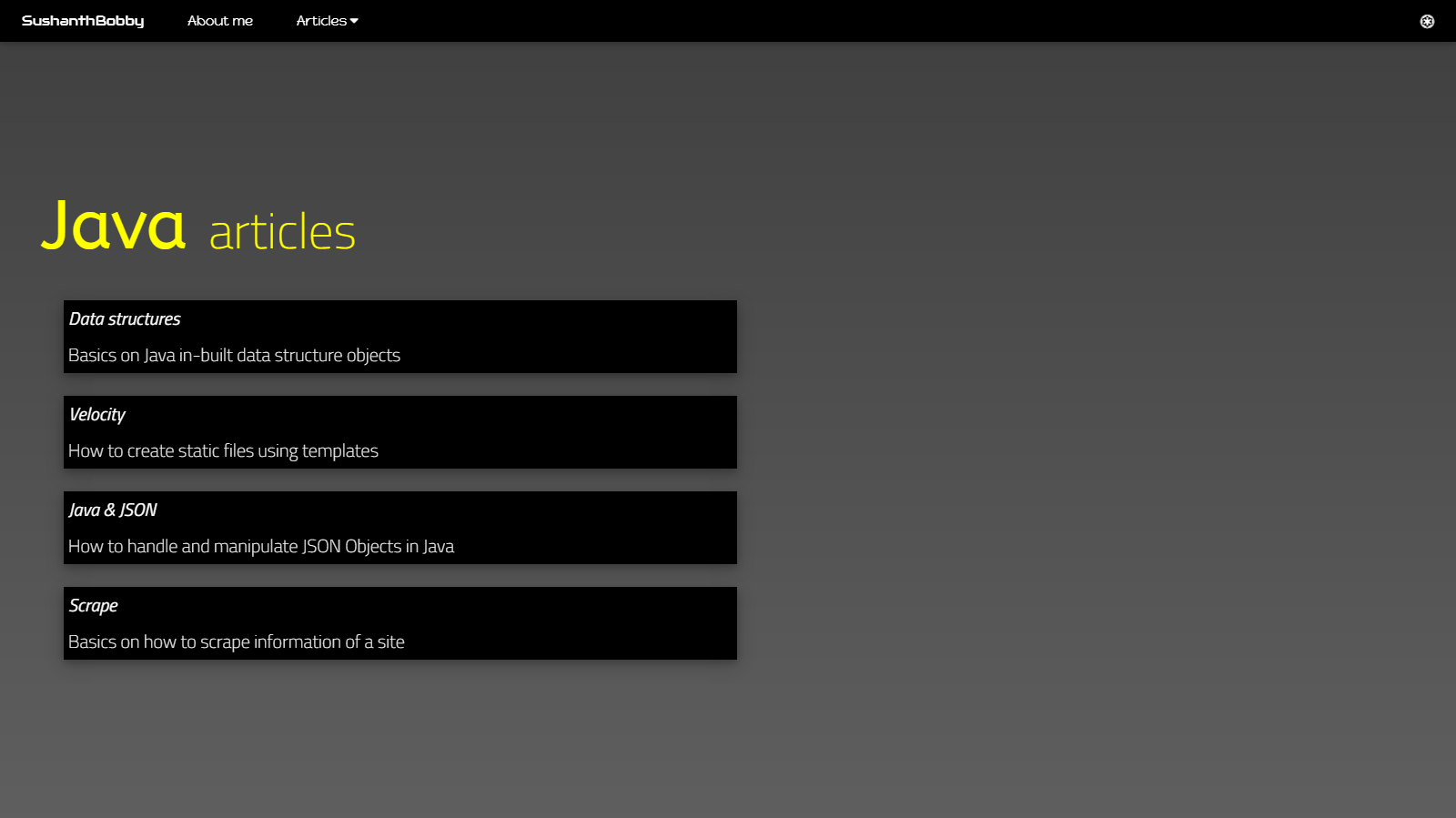
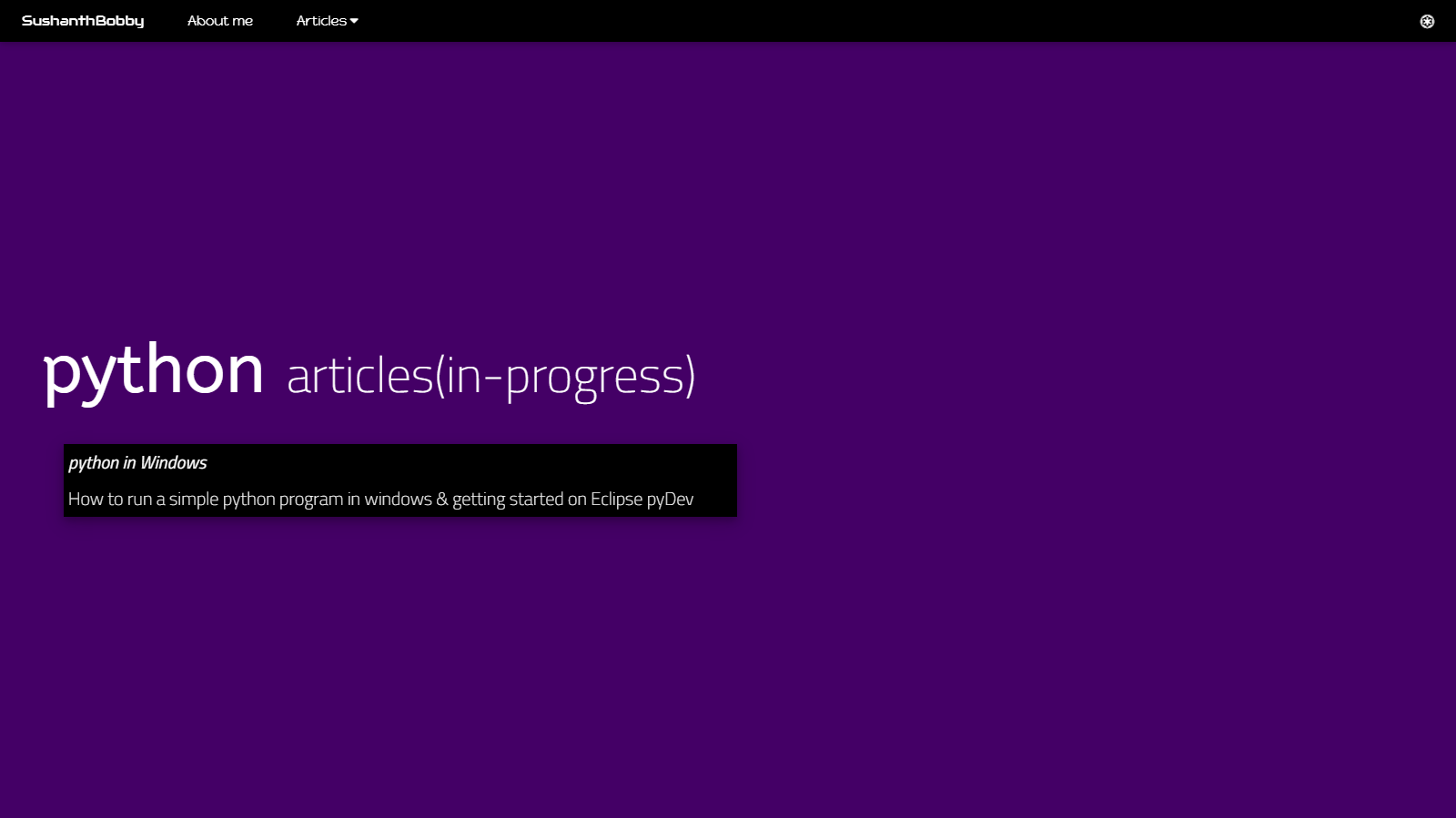
Background for JAVA, wanted to go with Orange text with grey background, but naaa. This looked better.
/* Landing page - Java */
#section3{
background: -webkit-gradient(linear, top left, bottom left, from(#404040), to(#606060));
background: -webkit-linear-gradient(#404040, #606060);
background: linear-gradient(#404040,#606060);
}
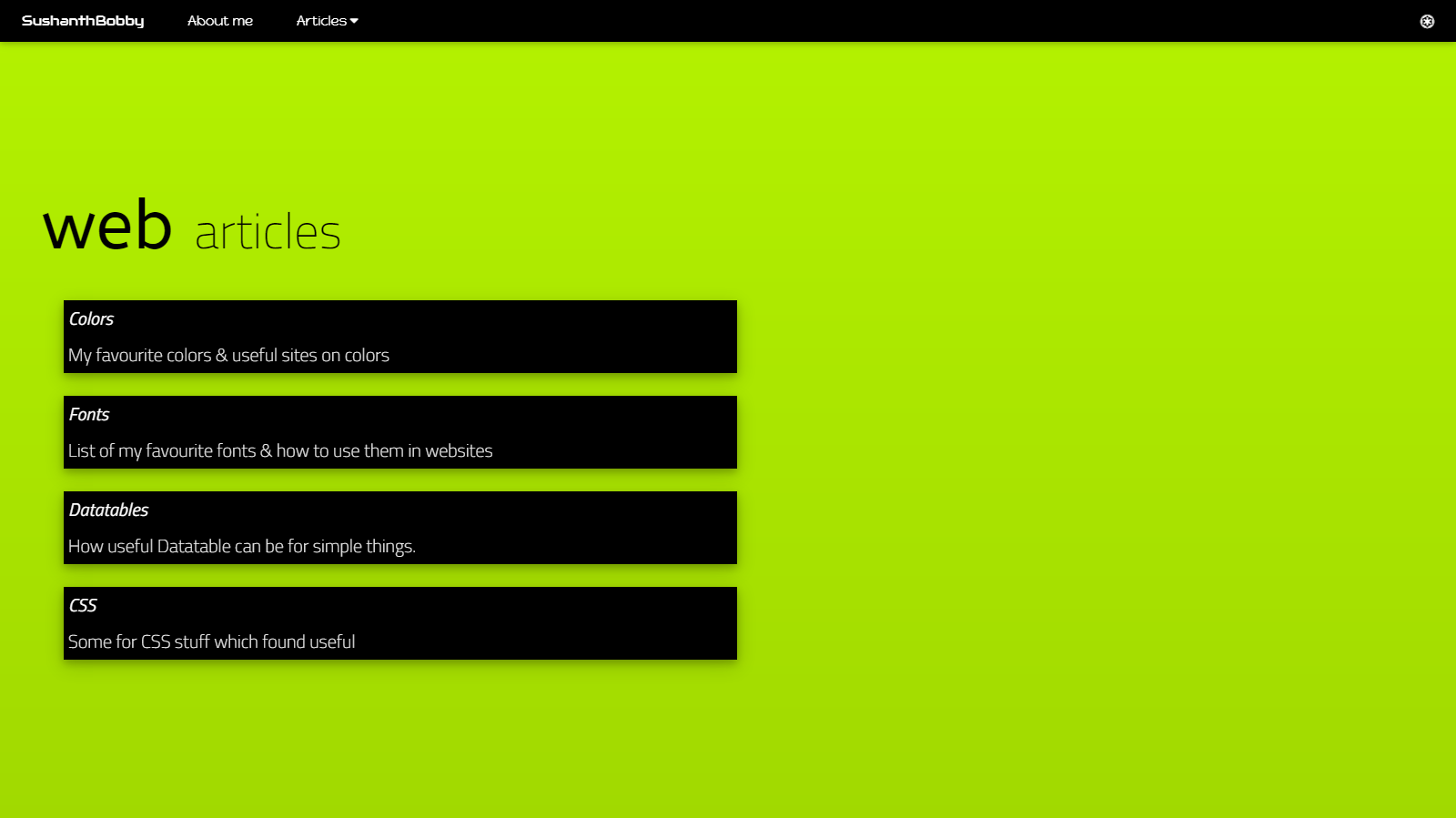
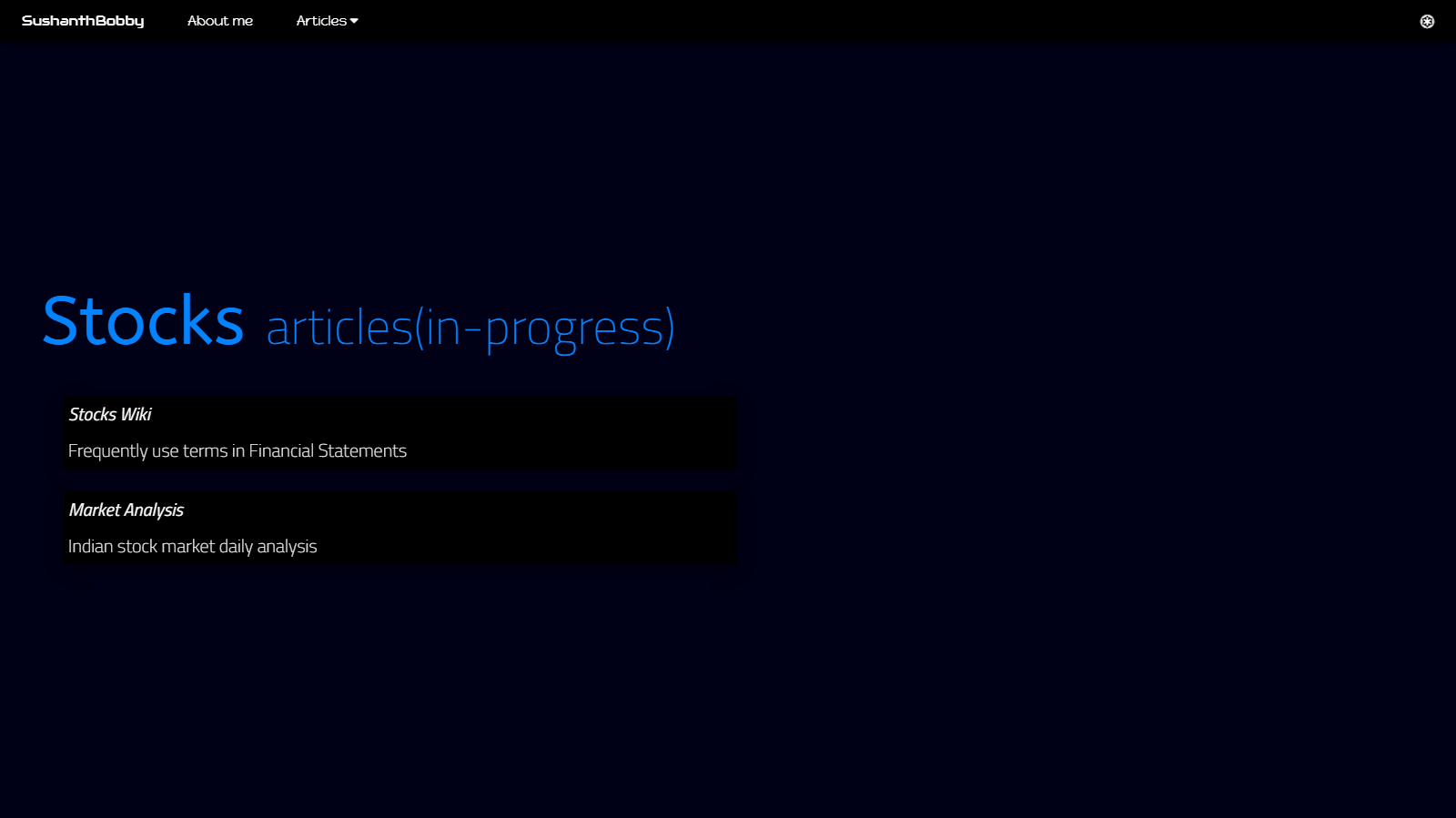
This is for web
/* Landing page - Web */
#section4{
background: -webkit-gradient(linear, top left, bottom left, from(#B4F200), to(#a1d900));
background: -webkit-linear-gradient(#B4F200, #a1d900);
background: linear-gradient(#B4F200, #a1d900);
}
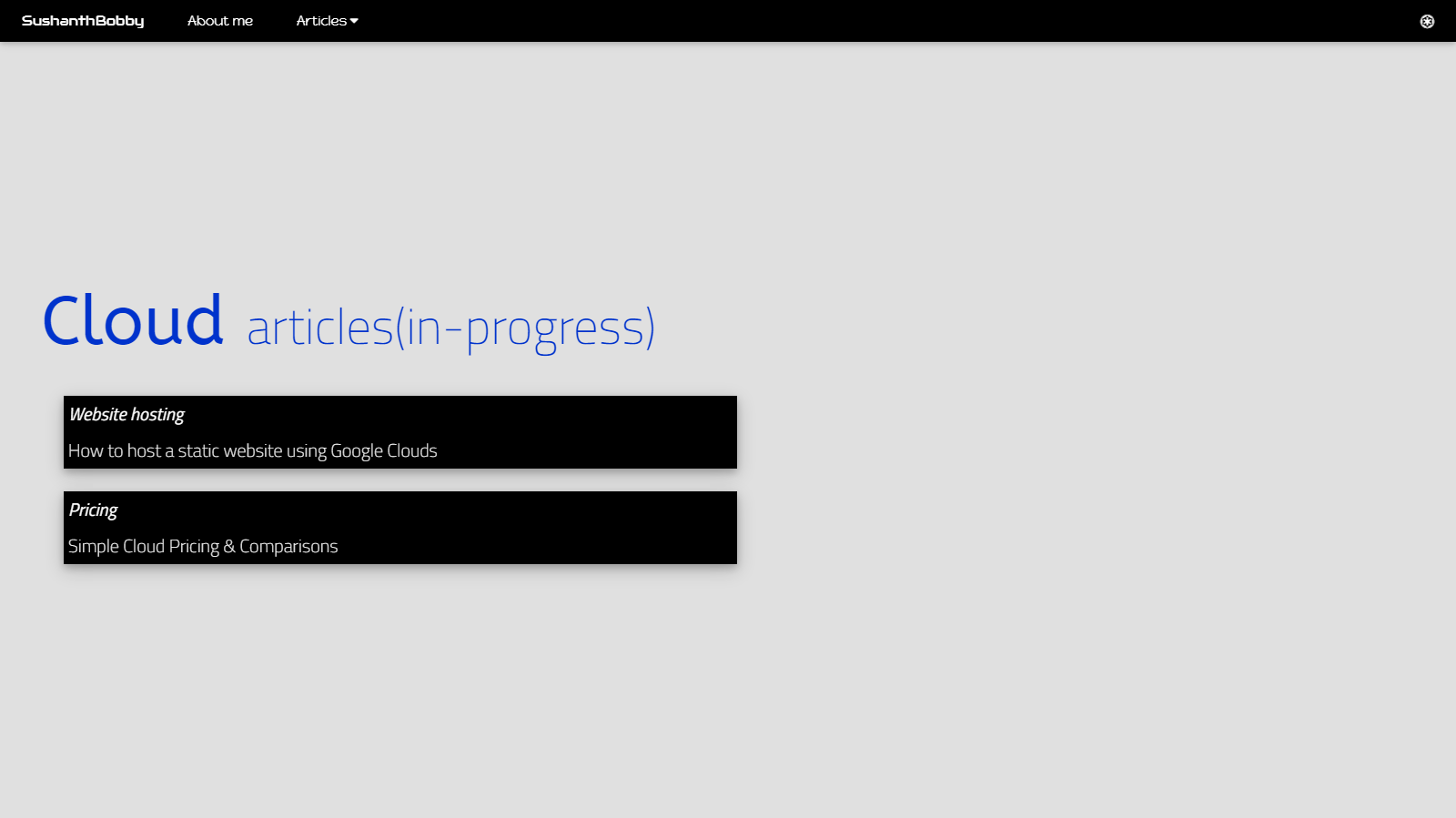
Clould is just Gray style="height: 492px;background-color: rgb(224, 224, 224);"





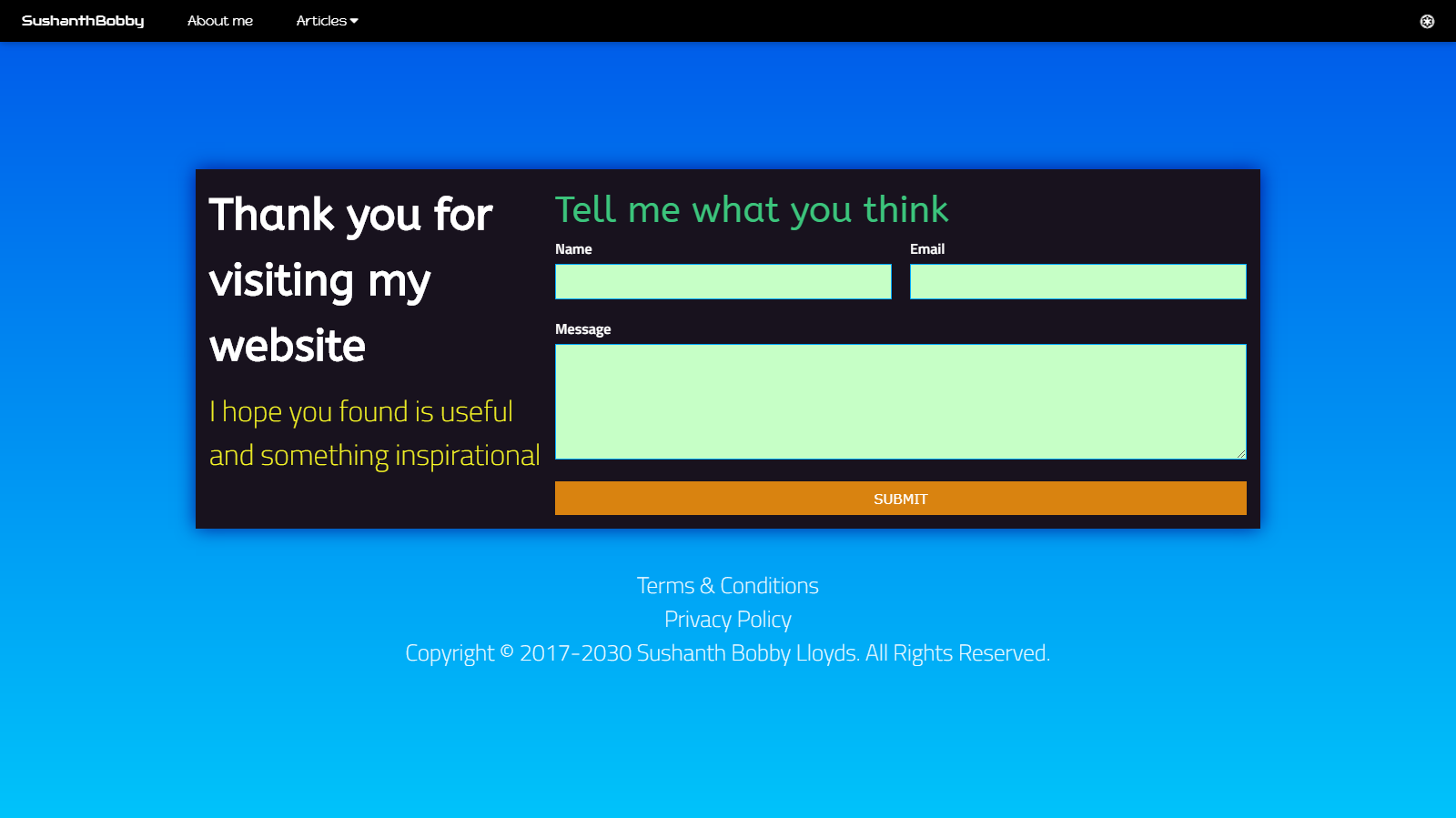
I thought this is an interesting color combination
/* Landing page - Feeback */
#section10{
background-image: linear-gradient(to top, #00c6fb 0%, #005bea 100%);
/* background: -webkit-gradient(linear, top left, bottom left, from(#B4F200), to(#a1d900));
background: -webkit-linear-gradient(#B4F200, #a1d900);
background: linear-gradient(#B4F200, #a1d900);*/
}
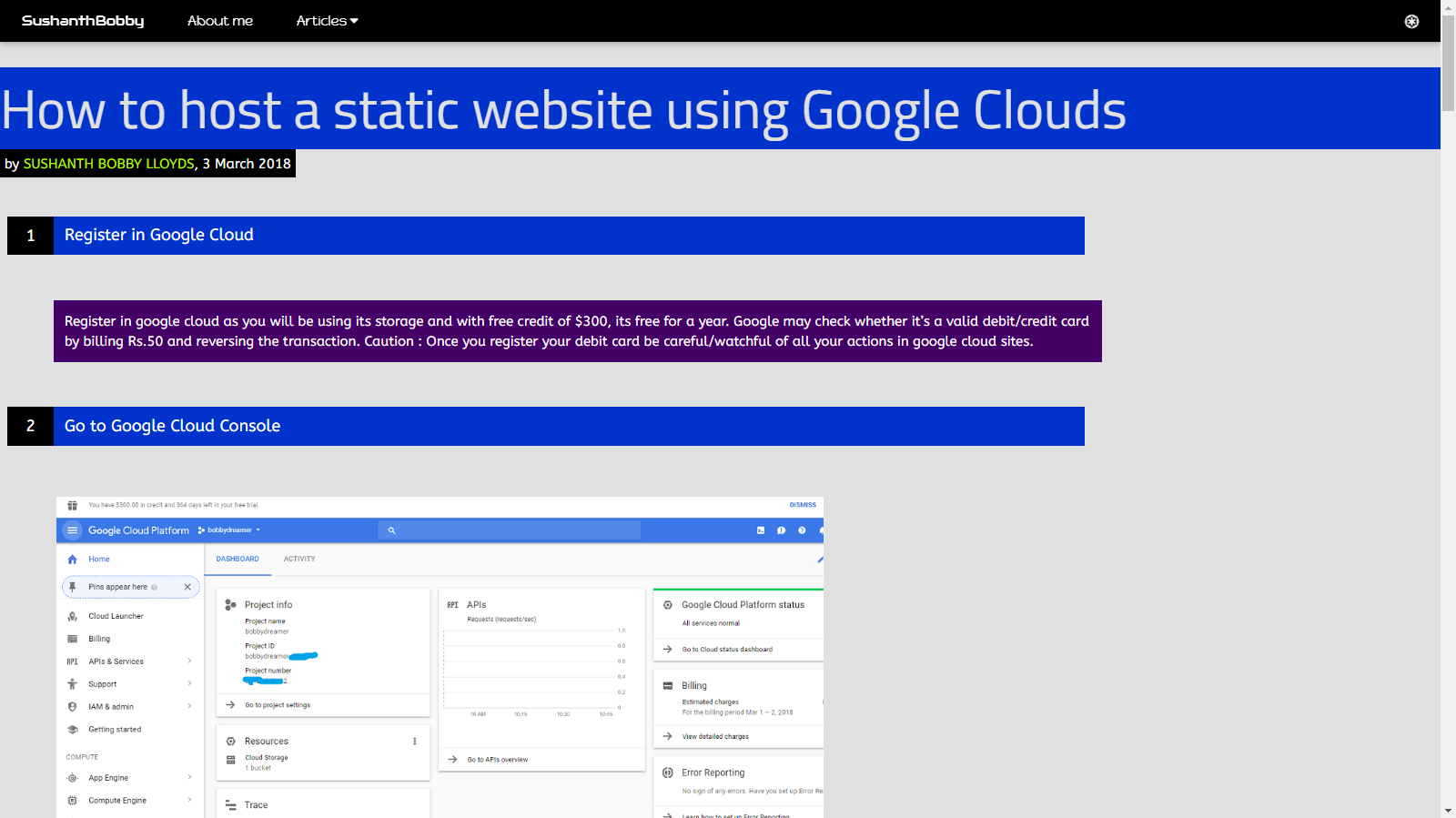
This is how “posts” look like, planned to have BG similar what color it had in homepage.


After making this site, i had made couple of articles “How-to’s”, basically i was creating/editing HTML files. It was like “Oh god! Too much work”, i should find an easier way and then i got occupied with Office work and other side-projects.
And thats it.
Did not touch the site, at all, after all that work, no changes, no upgrades, nothing. It was just there
What a wonderful life!